В этой статье мы поговорим о конфигурациях в файле view.xml
Конфигурацию можно разделить на три блока:
- Настройка изображений
- Настройка галереи на странице продукта
- Настройка js бандлинга
Файл view.xml располагается в app/design/frontend/<Vendor>/<theme>/etc/view.xml
Настройка изображений
Мы можем настроить параметры для разных изображений, например: изображение продукта на странице категории(grid/list), изображение продукта на миникарте, изображение на странице продукта, изображение в виджетах(recently viewed, upsell products, crossell products) и др. Хорошим наглядным примером может послужить файл view.xml в Magento/blank теме.
Конфигурация изображений находится в ноде <images module="Magento_Catalog">.
Пример:
<images module="Magento_Catalog">
<image id="category_page_grid" type="small_image">
<width>240</width>
<height>300</height>
</image>
...
</images>
В целом, ноду <image> можно назвать ролью изображения.
Рассмотрим параметры более подробно:
id - уникальный идентификатор. Может иметь любое значение, но желательно, чтобы был смысл. Например, уже имеющиеся идентификаторы описывают местоположение изображения (cart_cross_sell_products - кросселлы в корзине). Идентификаторы используются в шаблонах .phtml для определения типа и свойств изображений, отображаемых в каждом конкретном месте на определенной странице.
type - тип изображений, определенных идентификатором. Допустимые значения:
- image – соответствует роли базового изображения
- small_image – соответствует роли маленького изображения
- swatch_image – соответствует роли изображения для configurable swatch
- swatch_thumb – соответствует роли миниатюры изображения для configurable swatch
- thumbnail – соответствует роли миниатюры
Полный список параметров изображения:
- width – ширина изображения в пикселях (целое число)
- height – высота изображения в пикселях (целое число)
- constrain – ограничение. Если true, изображения, которые меньше заданного значения, не будут увеличиваться, будет увеличиваться только рамка кадрирования. Не влияет на изображения с большими размерами, что указано в параметрах ширины и высоты (логический тип, true по умолчанию)
- aspect_ratio – соотношение сторон. Если true, соотношение между шириной и высотой картинки остается неизменным (логический тип, true по умолчанию)
- frame – рамка. Если true, изображение не будет обрезано. Применяется только при aspect_ratio = true (логический тип, true по умолчанию)
- transparency – прозрачность. Если true, сохраняется прозрачный фон изображений. Если false, по умолчанию изображения будут иметь белый фон (логический тип, true по умолчанию)
- background – цвет фона. Не применяется к изображениям с ransparency = true (строка, [255, 255, 255] по умолчанию)
Давайте попробуем поменять размеры изображения для категории вида grid:
<images module="Magento_Catalog">
<image id="category_page_grid" type="small_image">
<width>100</width>
<height>100</height>
</image>
...
</images>
После изменения настроек изображений необходимо перегенерировать изображения и почистить Magento cache:
php bin/magento catalog:images:resize php bin/magento cache:clean
Либо проделать то же самое в панели администратора: System - Cache Management - Flush catalog image cache - Flush Magento cache
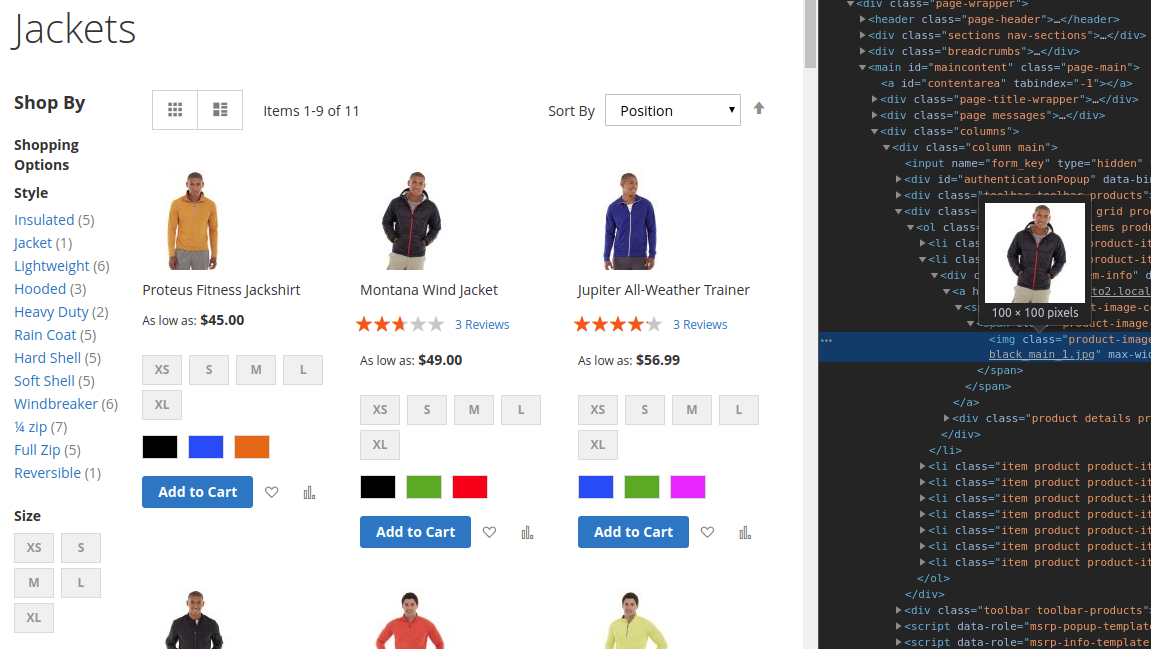
Ниже результат, изображения 100х100:

Теперь можем попробовать создать свою роль, например, для категории вида list:
<images module="Magento_Catalog">
<image id="new_image_role_for_list_view" type="small_image">
<width>150</width>
<height>150</height>
</image>
...
</images>
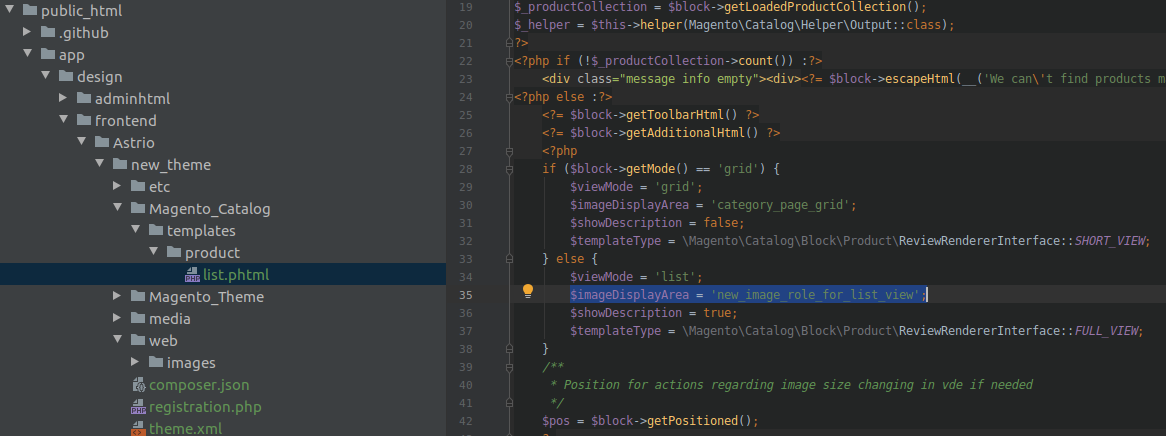
Далее, по fallback логике, перенесем к себе в тему файл vendor/magento/module-catalog/view/frontend/templates/product/list.phtml и поправим переменную $imageDisplayArea для вывода категории типа list, поменяем значение роли на только что созданную new_image_role_for_list_view:

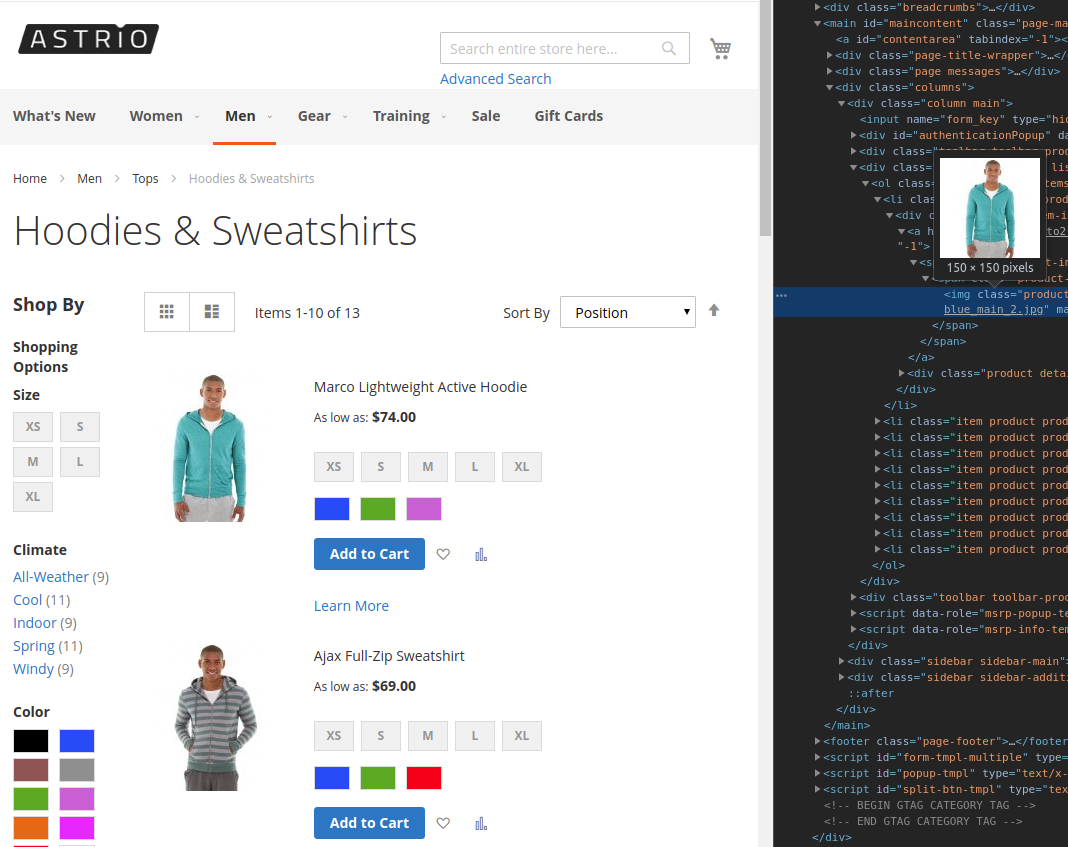
Результат:

Также хочется отметить, что возможно создавать свои роли для изображения продукта через панель администратора. Эти роли можно использовать на детальной странице продукта. Делается это не во view.xml, но возможность очень полезная.
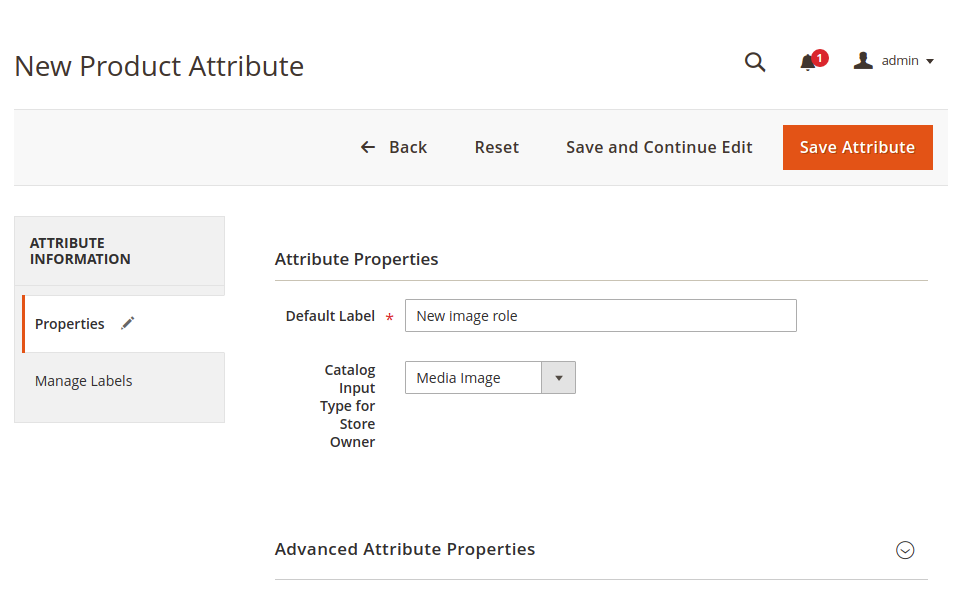
Для начала необходимо создать новый атрибут для продукта. Для этого необходимо перейти в Stores - Attributes - Product и создать новый атрибут с типом .

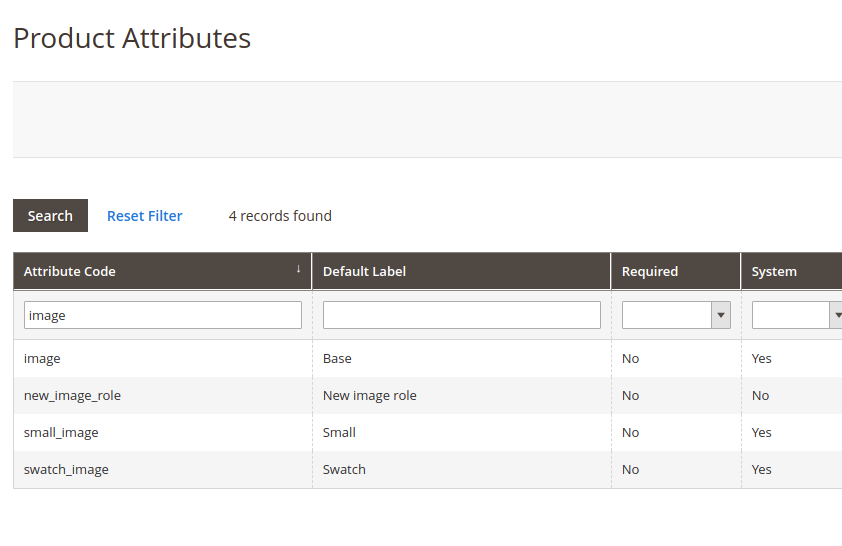
На примере ниже видно, что атрибут создался и имеет код new_image_role (код атрибута можно задать в ручную при его создании в секции Advanced Attribute Properties):

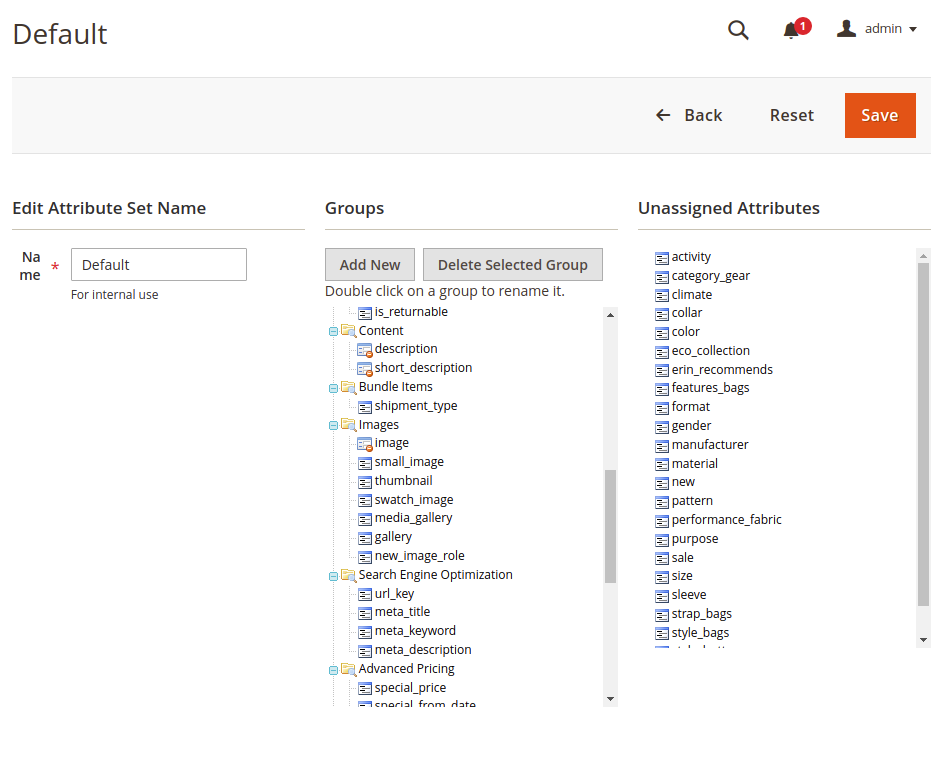
Далее этот атрибут следует добавить в нужный сет в секцию image:

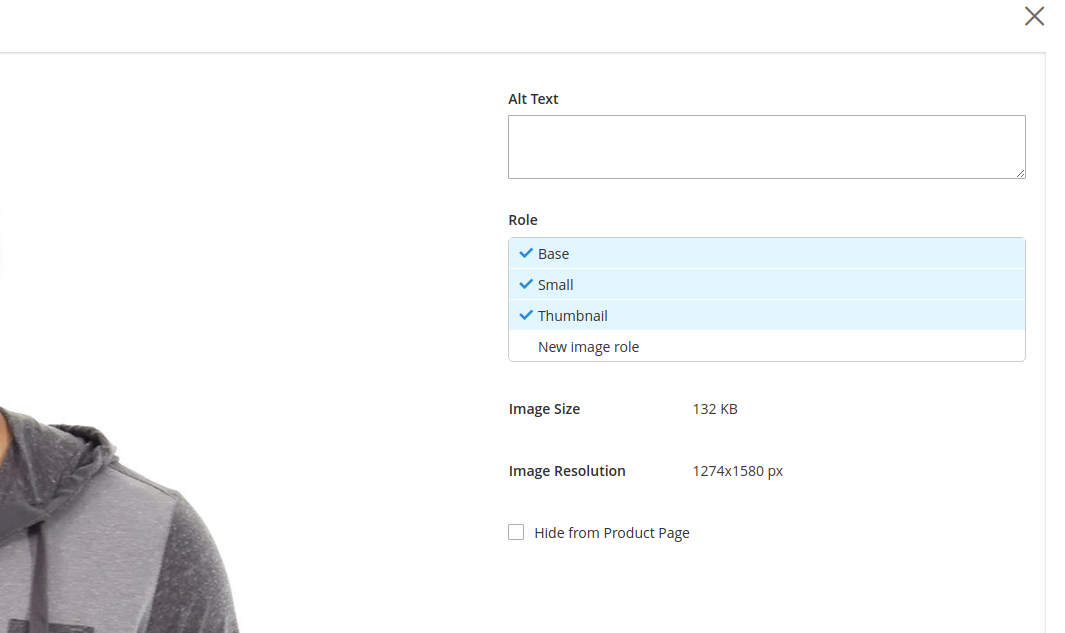
Чистим Magento cache, переходим в продукт в секцию с изображениями, и, видим, что появилась новая роль:

Теперь в коде можно привязываться к этой роли.
Настройка галереи на странице продукта
Конфигурация галереи выглядит следующим образом (за основу взят view.xml из Magento/blank темы):
<vars module="Magento_Catalog">
<var name="gallery">
<var name="nav">thumbs</var> <!-- Gallery navigation style (false/thumbs/dots) -->
<var name="loop">true</var> <!-- Gallery navigation loop (true/false) -->
<var name="keyboard">true</var> <!-- Turn on/off keyboard arrows navigation (true/false) -->
<var name="arrows">true</var> <!-- Turn on/off arrows on the sides preview (true/false) -->
<var name="caption">false</var> <!-- Display alt text as image title (true/false) -->
<var name="allowfullscreen">true</var> <!-- Turn on/off fullscreen (true/false) -->
<var name="navdir">horizontal</var> <!-- Sliding direction of thumbnails (horizontal/vertical) -->
<var name="navarrows">true</var> <!-- Turn on/off on the thumbs navigation sides arrows(true/false) -->
<var name="navtype">slides</var> <!-- Sliding type of thumbnails (slides/thumbs) -->
<var name="transition">
<var name="effect">slide</var> <!-- Sets transition effect for slides changing (slide/crossfade/dissolve) -->
<var name="duration">500</var> <!-- Sets transition duration in ms -->
</var>
<var name="fullscreen">
<var name="nav">thumbs</var> <!-- Fullscreen navigation style (false/thumbs/dots) -->
<var name="loop">true</var> <!-- Fullscreen navigation loop (true/false/null) -->
<var name="arrows">false</var> <!-- Turn on/off arrows on the sides preview in fullscreen (true/false/null) -->
<var name="caption">false</var> <!-- Display alt text as image title in fullscreen(true/false) -->
<var name="navdir">horizontal</var> <!--Sliding direction of thumbnails in fullscreen(horizontal/vertical) -->
<var name="navtype">slides</var> <!-- Sliding type of thumbnails (slides/thumbs) -->
<var name="transition">
<var name="effect">dissolve</var> <!-- Sets transition effect for slides changing (slide/crossfade/dissolve) -->
<var name="duration">500</var> <!-- Sets transition duration in ms -->
</var>
</var>
</var>
<var name="magnifier">
<var name="fullscreenzoom">20</var> <!-- Zoom for fullscreen (integer)-->
<var name="top"></var> <!-- Top position of magnifier -->
<var name="left"></var> <!-- Left position of magnifier -->
<var name="width"></var> <!-- Width of magnifier block -->
<var name="height"></var> <!-- Height of magnifier block -->
<var name="eventType">hover</var> <!-- Action that atcivates zoom (hover/click) -->
<var name="enabled">false</var> <!-- Turn on/off magnifier (true/false) -->
</var>
<var name="breakpoints">
<var name="mobile">
<var name="conditions">
<var name="max-width">767px</var>
</var>
<var name="options">
<var name="options">
<var name="nav">dots</var>
</var>
</var>
</var>
</var>
</vars>
Для примера, попробуем изменить расположения миниатюр галереии. По умолчанию они располагаются горизонтально, поэтому сделаем их вертикальными:
<vars module="Magento_Catalog">
<var name="gallery">
<var name="navdir">vertical</var>
</var>
</vars>
Также стоит отметить, что не обязательно прописывать все параметры, достаточно указывать только те, которые нужно поменять.
После очистки Magento cache увидим вот такой результат:

Настройка js бандлинга
JavaScript бандлинг - инструмент, который позволяет разбить большой js файл на несколько частей/бандлов. Также стоит отметить, что работает js бандлинг только в production моде при включенной настройке merge js.
Чуть подробнее о js бандлинге можно почитать тут.
В первую очередь мы можем настроить размер бандла:
<vars module="Js_Bundle">
<var name="bundle_size">1MB</var>
</vars>
Кроме того, мы можем настроить исключения, то есть какие файлы/директории будут исключены из бандлинга
Исключение файла:
<exclude>
<item type="file">Lib::Magento_Ui::js/lib/step-wizard.js</item>
</exclude>
Однако, если у вас включена минификация js, то при добавлении файла в исключение, необходимо дописывать .min:
<exclude>
<item type="file">Lib::Magento_Ui::js/lib/step-wizard.min.js</item>
</exclude>
Исключение директории:
<exclude>
<item type="directory">Lib::modernizr</item>
</exclude>

