В этой статье мы опишем, как создать и сконфигурировать свою фронтенд тему в Magento 2 (версия Magento на момент написания статьи – 2.3.3.). Материал будет интересен фронтенд-разработчикам и владельцам интернет-магазинов.
Создание темы можно разделить на несколько этапов:
- Создание каталога темы
- Объявление и регистрация темы
Конфигурацию темы разобьем по следующим пунктам:
- Каталоги статичных файлов
- view.xml (изображения, js-bundling)
- Логотип
- Локализация (переводы)
- Типы тем
- Удаление темы
Создание каталога темы
Убедитесь, что Вы находитесь в developer моде, подробнее об этом тут.
Темы в Magento 2 располагаются в каталоге /app/design/frontend.
Сначала необходимо создать каталог <Vendor>, где <Vendor> - это название разработчика темы.
Пример: /app/design/frontend/Astrio

Аннотация: Как Вы видите, название указано с большой буквы. Это необязательное условие, оно является рекомендацией со стороны разработчиков Magento 2.
Далее необходимо создать каталог темы /app/design/frontend/Astrio/<theme>, где <theme> - код (имя) темы.
Пример: /app/design/frontend/Astrio/new_theme

Объявление и регистрация темы
Чтобы созданную тему можно было увидеть в панели администратора, а также применить ее, необходимо сделать следующее:
1. Создать файл theme.xml в папке нашей темы
Пример: /app/design/frontend/Astrion/new_theme/theme.xml
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Astrio New Theme</title>
<parent>Magento/blank</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>
title - Название темы, которое будет отображаться в панели администратора.
parent - Родительская тема. Согласно fallback логике Magento 2, все не найденные файлы будут браться из родительской темы.
Стоит также отметить, что в Magento 2 поддерживается многоуровневое наследование, то есть количество наследований не ограничивается. Это очень полезная фишка, которая делает удобной разработку тем и их архитектуры для мультисторовых проектов.
В нашем конкретном случае мы унаследовались от Magento/blank темы, она поставляется в “коробке”, является базой и не имеет родительской темы.
preview_image - Миниатюра темы, которая будет отображаться в панели администратора.
Создадим папку media, и поместим туда изображение. Так как мы наследуемся от Magento/blank, то для примера можно взять изображение с этой темы.
Пример: /app/design/frontend/Astrion/new_theme/media/preview.jpg
2. Cоздать файл registration.php для регистрации темы в системе
Пример: /app/design/frontend/Astrion/new_theme/registration.php
<?php
use \Magento\Framework\Component\ComponentRegistrar;
ComponentRegistrar::register(
ComponentRegistrar::THEME,
'frontend/Astrio/new_theme',
__DIR__
);
3. Создать пакет composer для темы (опционально)
Темы, поставляемые в Magento 2, по умолчанию представлены в виде пакета composer.
Узнать, что такое composer можно тут, тут и тут.
Чтобы организовать тему как пакет, нужно добавить файл composer.json в каталог темы и зарегистрировать пакет на сервере. Общедоступный сервер пакетов по умолчанию - https://packagist.org/.
composer.json обеспечивает информацию о зависимостях темы.
Пример файла composer.json:
{
"name": "Astrio/new_theme",
"description": "N/A",
"config": {
"sort-packages": true
},
"require": {
"php": "~7.1.3||~7.2.0||~7.3.0",
"magento/framework": "102.0.*",
"magento/theme-frontend-blank": "100.3.*"
},
"type": "magento2-theme",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
},
"version": "100.3.3"
}
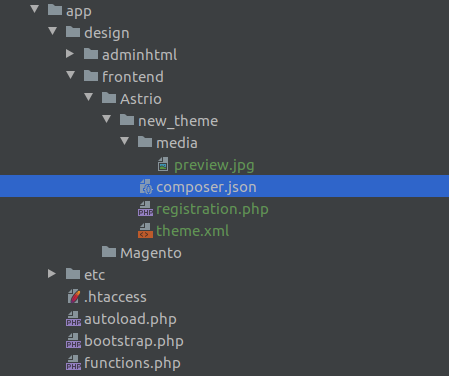
Вот такая структура каталогов и файлов получается в итоге:

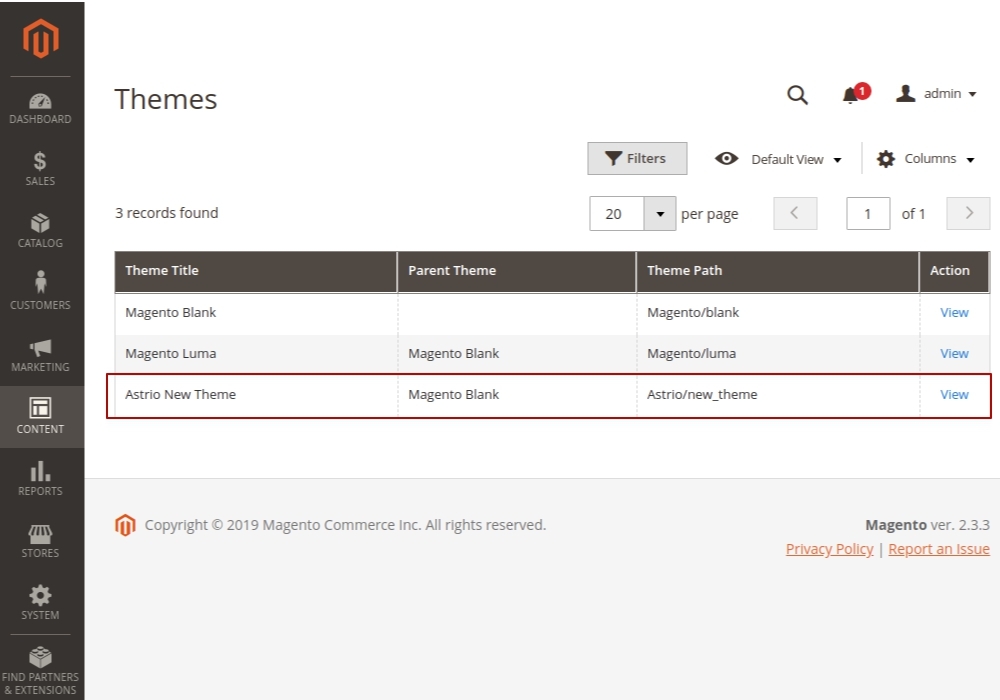
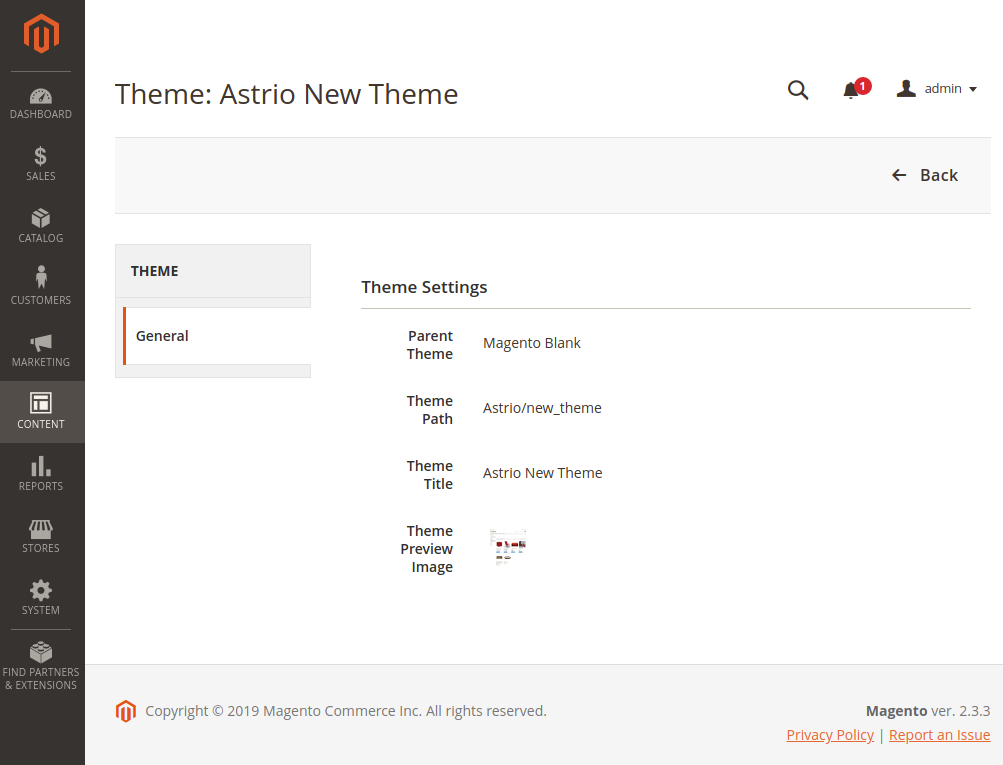
Теперь, в панели администратора можно увидеть нашу тему.


Чтобы применить ее, необходимо перейти в Content → Design → Configuration и выбрать нашу тему. Необходимо почистить кеш.
Мы создали новую тему, применили ее. Теперь можно поговорить о конфигурации.
Каталоги статичных файлов
Для хранения каких-либо статичных файлов темы, будь то файлы стилей, изображения, шрифты или JavaScript, необходимо в корне темы создать директорию web, включающую в себя директории css/source, fonts, images, js.
app/design/<area>/<Vendor>/<theme>/ ├── web/ │ ├── css/ │ │ ├── source/ │ ├── fonts/ │ ├── images/ │ ├── js/
В нашем случае это:
app/design/frontend/Astrio/new_theme/ ├── web/ │ ├── css/ │ │ ├── source/ │ ├── fonts/ │ ├── images/ │ ├── js/
Аннотация: Каталог web, находящийся в корневой папке темы, служит для хранения статичных файлов темы. Если есть необходимость в подключении файла для определенного модуля, необходимо создать каталог модуля в папке темы, и уже в нем разместить папку web с описанной выше структурой.
Пример: /<theme>/<Namespace_Module>/web/
В Magento 2 организована структура, где присутствует четкое разделение между файлами модулей и файлами темы.
view.xml (изображения, js-bundling)
У нас есть отдельная статья, с которой можно ознакомиться тут.
Логотип
В Magento 2 логотип logo.svg по умолчанию располагается в <theme_dir>/web/images. Формат логотипа по умолчанию - svg.
Для того, чтобы использовать свой логотип, необходимо:
1 - Если Ваш логотип в формате .svg:
Переименовать его в logo.svg, и поместить в <theme_dir> /web/images
2 - Если Ваш логотип в другом формате, необходимо его объявить:
Для объявления логотипа необходимо добавить файл <theme>/Magento_Theme/layout/default.xml
Аннотация: В данном случае расширяется лэйаут родительской темы.
Далее в этом лэйауте необходимо прописать информацию о логотипе.
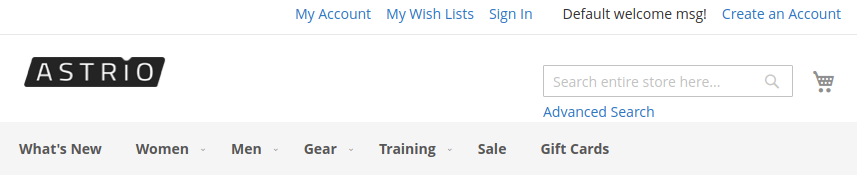
Например, логотип astrio.png размером 150x30 будет объявлен так:
<page xmlns:xsi="http: //www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/astrio.png</argument>
<argument name="logo_img_width" xsi:type="number">150</argument>
<argument name="logo_img_height" xsi:type="number">30</argument>
</arguments>
</referenceBlock>
</body>
</page>
Результат можно увидеть ниже.

Локализация
Перевод темы осуществляется с помощью файлов словарей (формат csv). Располагаются эти словари в каталогах i18n.
Пример: <theme folder>/i18n/en_US.csv
Аннотация: В английском языке для слова «internationalization» принято сокращение «i18n». При этом число 18 означает количество пропущенных между «i» и «n» букв. (Wikipedia).
Для генерации файла с переводами можно воспользоваться специальным инструментом i18n tool.
Типы тем
У нас есть отдельная статья, с которой можно ознакомиться тут.
Удаление темы
Если тема является composer пакетом:
php bin/magento theme:uninstall [-c|--clear-static-content] {theme path} ... {theme path}
theme path – относительный путь к теме. В нашем случае: frontend/Astrio/new_theme.
--clear-static-content – удаляет статичные файлы
Если тема не является composer пакетом:
- Удалить папку темы app/design/frontend/Astrio/new_theme;
- Удалить содержимое var/view_preprocessed;
- Удалить содержимое pub/static/frontend/;
- Открыть базу данных, в таблице theme удалить строку с названием темы;
- Почистить Magento cache.
Заключение
В статье было рассмотрено поэтапное создание темы в Magento 2, а также ее конфигурация.
Расширенная таблица составляющих темы:
| Ресурс | Обязательно | Описание |
|---|---|---|
| Vendor_Module | - | Файлы определенного модуля |
| Vendor_Module/web/ | - | Файлы стилей, JavaScript файлы, html темплейты определенного модуля |
| Vendor_Module/layout | - | Лейауты, расширяющие лейауты родительской темы |
| Vendor_Module/layout/override/base | - | Лейауты, переопределяющие лейауты основной темы |
| Vendor_Module/layout/override/{parent_theme} | - | Лейауты, переопределяющие лейауты родительской темы |
| Vendor_Module/templates | - | Шаблоны темы |
| etc/vew.xml | + (если не определено в родительской теме) | Конфигурация изображений, JavaScript бандлинга |
| /i18n | - | Файлы переводов |
| /media | - | Изображения темы |
| /web | - | Файлы стилей, JavaScript файлы, html темплейты темы |
| /composer.json | - | Конфигурация composer пакета темы |
| /registration.php | + | Необходим для регистрации темы в системе |
| /theme.xml | - | Базовая информация о теме (название, родительская тема, превью) |

