
В рамках статьи предлагаем вам посмотреть, что же новенького по части frontend'a находится «под капотом» у Magento 2.
В ногу со временем
В новой Magento 2 frontend идет в ногу со временем, и использует технологии HTML5, CSS3. Prototype сменил jQuery, да, он теперь идет в коробке, вместе с Jquery UI. Сам prototype все еще присутствует в M2.
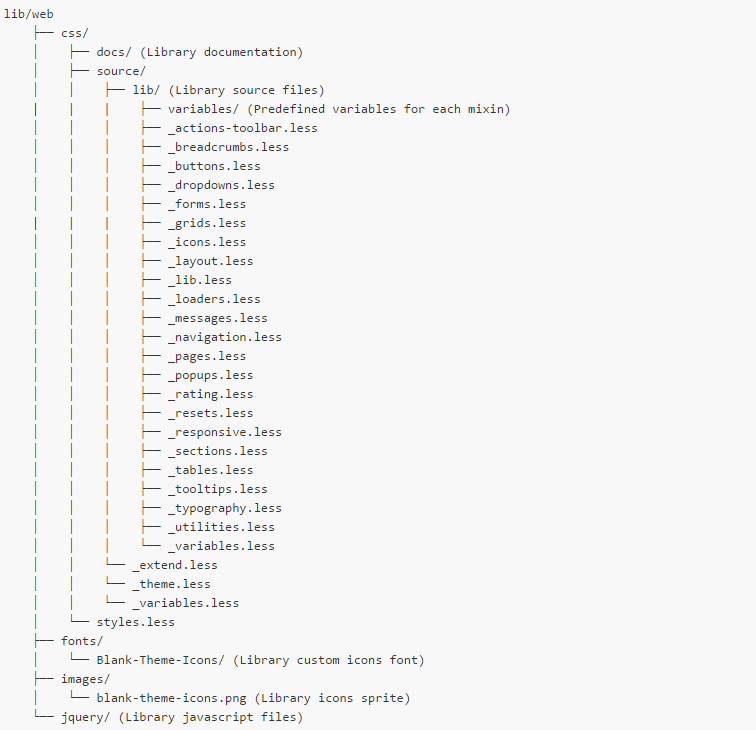
В Magento 2 представлена библиотека Magento UI, основанная на LESS, она содержит в себе солидный набор миксинов, так же большой набор переменных, что позволяет сделать процесс разработки более интуитивным и гибким.
Выбор в пользу LESS обосновывается тем, что Magento 2 идет с внутренним компиляторм, что позволяет разработчику сконцентрироваться непосредственно на самой разработке. Компиляция LESS может быть как серверной (используя LESS PHP library), так и клиентской (используя less.js library).

Так же, хотелось бы отметить, что в Magento 2 используется RequireJS, что значительно увеличивает скорость загрузки страниц. RequireJS является реализацией AMD (Asynchronous Module Definition), это API для объявления модулей и их асинхронной загрузки в тот момент, когда они понадобятся. Таким образом исключается добавление js-скриптов, библиотек в head, обеспечивается «ленивая» загрузка.
В продолжение статьи, хотелось бы рассказать о новой структуре тем magento 2.
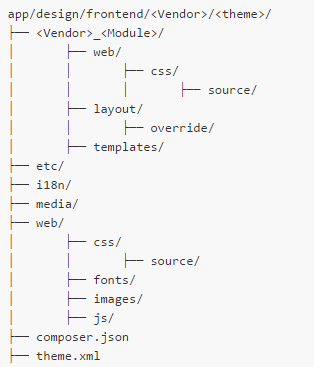
Структура темы
Структура темы в Magento 2 претерпела существенные изменения

Вся тема теперь организована относительно app/design, папки skin больше нет. Так же появился новый подход кастомизации модулей: теперь в папке с темой, у каждого модуля будет свой каталог < Vendor>_< Module> с его представлением, где будут содержаться шаблоны, js, css/less. Очень удобный и прагматичный подход, мы получили удобную, грамотную структуру, где все лежит «по полочкам».
i18n
В этой папке находятся .csv файлы переводов.
theme.xml
Используется для инициализации темы, прописываются имя, версия темы, родительский шаблон, изображение превью темы. Кстати, в magento 2 поддерживается многоуровневое наследование темы.
<theme xmlns:xsi="http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd">
<title>Astrio</title>
<version>1.0.0.0</version>
<parent>Magento/blank</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>
composer.json
Magento 2 themes are organized as composer packages.
Темы magento 2 по умолчанию организованы как пакеты composer. Свою тему так же можно представить в виде пакета composer, добавив и сконфигурировав в папку темы файл composer.json, так же необходимо зарегистрировать свой пакет https://packagist.org
Расширенное управление изображениями
В Magento 2 много новых и интересных фишек, хотел бы рассказать об одной из них.
В файле view.xml, который должен располагаться в app/design/frontend/
Рассмотрим пример для настройки изображений каталога:
<images module="Magento_Catalog">
<image id="unique_image_id" type="image_type">
...
</image>
<images/>
Свойства изображения формируются для каждого типа изображения.
Пример ниже задает изображению длину и ширину:
<images module="Magento_Catalog">
<image id="unique_image_id" type="image">
<width>100</width> <!-- Image width in px -->
<height>100</height> <!-- Image height in px -->
</image>
</images>
Мы можем конфигурировать изображения, используя следующие параметры:
- width(int) – длина изображения
- height(int) – высота изображения
- constrain (boolean) – Если true, то изображения размерами меньше определенной конфигурации масштабироваться не будут. По умолчанию — true.
- aspect_ratio(boolean) – Определяет, сохранять ли пропорции изображения. По умолчанию — true.
- frame(boolean) – Определяет, обрезать ли изображения (работает при aspect_ratio – true). По умолчанию — true.
- transparency(boolean) – Определяет прозрачность фона изображения. По умолчанию — true.
- background(array) – Определяет цвет фона изображения. Не будет применяться к изображениям с прозрачностью, если параметр transparency – true
В области фронтенда система буквально преобразилась, стало гораздо удобнее, технологичнее.
На сегодня все. К сожалению, в рамках одной статьи невозможно затронуть все изменения и новшества Magento 2. В следующих статьях мы обязательно будем развивать эту тему, и будем более детально углубляться в совершенно новый мир, мир M2.
