
Качество сайта во многом зависит от удобства его использования, так называемого «юзабилити» (от англ. usability). В сети конкуренция очень велика, поэтому пользователи быстро покидают неудобный сайт в поисках более качественных ресурсов с аналогичным содержанием.
Юзабилити-тест интернет-магазина помогает разобраться в том, насколько комфортно покупатели чувствуют себя на вашем сайте.
Попробуем разобраться, почему одни интернет-магазины теряют своих клиентов, а другие пользуются огромной популярностью.
Зачем в первую очередь приходит пользователь на сайт интернет-магазина? Получить информацию или приобрести товар. По статистике, если клиент не находит решение своей проблемы в течение 3-5 секунд, можно считать, что клиент потерян навсегда.
Чем удобнее сайт, тем быстрее и легче пользователь достигает своей цели, например, оформляет заказ или находит информацию о времени работы магазина.
Очевидно, если поиск нужной информации на странице интернет-магазина занимает длительное время, то пользователь предпочтет воспользоваться услугами ваших конкурентов, которые знакомы с юзабилити-тестированием и позаботились о своих покупателях заранее.
Рассмотрим основные юзабилити ошибки интернет-магазинов
- Не указаны преимущества интернет-магазина. Разместите информацию о выгодах / преимуществах использования именно вашего интернет-магазина, объясните пользователю, почему он должен покупать именно у вас. Не секрет, что покупатель всегда выбирает между несколькими интернет-магазинами, пытаясь найти выгоду для себя.
- Регистрация. Нужно понимать, что часто при виде обязательной регистрации клиенты пугаются и уходят в “соседний” интернет-магазин, где они могут оформить заказ, минуя “страшную” процедуру регистрации. Также не стоит забывать о категории людей, использующих в своей повседневной жизни социальные сети. Стоит предусмотреть способ авторизации через “социалки”. Возможность оформления заказа должна быть как у зарегистрированных пользователей, так и у тех, кто предпочел остаться в тайне.
- Сложная / неудобная корзина. Представим ситуацию: клиент выбрал товар, нажал кнопочку “Добавить в корзину” и...не может найти корзину! Можно вспомнить шутку на эту тему: “если кнопку отнести подальше да еще спрятать, то шансы на обнаружение ее пользователем стремятся к нулю”.
- Долгая процедура оформления заказа. Минимум действий при оформлении заказа – важное конкурентное преимущество.
- Некрасивый / неудобный дизайн. Часто сайт красив и очень современен, но при этом ужасно неудобен. Если же говорить о дизайне интернет-магазина, то в первую очередь он должен быть рациональным. К примеру – ошибкой будет являться размещение гигантского по размерам графического блока без какой-либо функциональной нагрузки. А самое ценное с точки зрения юзабилити пространство, которое будет видеть пользователь без нужды прокручивать страничку, должно включать информацию, которая полезна для посетителя и мотивирует его на совершение дальнейших покупок. Хорошее решение – разместить сведения о хитах продаж, скидках, новинках: это вызывает интерес у потенциального покупателя.
- Отсутствует контактная информация на главной странице интернет-магазина.
- Плохо организован каталог товаров. Каталог товаров – главнейшая часть в интернет-магазине, поэтому он должен быть составлен безупречно. Для него нужно отвести почетное место на странице, чтобы сразу бросался в глаза. Также его структура должна быть логичной. Нужно помнить правило: чем больше нужно выбирать, тем меньше вероятность покупки. И самая большая ошибка - это отсутствие каталога на главной странице.
Как провести юзабилити-тестирование?
Можно найти еще очень много юзабилити-ошибок, которые допускаются в интернет-магазинах. Но факт остается фактом: юзабилити-тестирование поможет избежать недопонимания между вами и клиентами, поможет привлечь новых клиентов, удержать старых, увеличить прибыль, да и вообще значительно упростит жизнь вашего интернет-магазина.
Большим плюсом юзабилити-тестирования является то, что его самостоятельно может провести практически любой человек , оно не требует специальной подготовки, наличия каких-либо профессиональных навыков.
Вам достаточно взглянуть на ваш интернет-магазин глазами обычного покупателя. Проверьте, насколько удобен интернет-магазин для клиента, пройдите по шагам от выбора товара до оформления заказа, обращая внимание на все мелочи.
Еще большего эффекта можно добиться, используя многочисленные инструменты и сервисы, которые помогут “увидеть невидимое”.
Было бы замечательно привлечь к юзабилити-тестированию потенциальных клиентов, которые смогут дать объективную оценку удобства использования именно вашего интернет-магазина.
Этапы юзабилити-тестирования
Так как цель любого интернет-магазина - удержание старых клиентов и привлечение новых, максимизация прибыли, увеличение объемов деятельности, то процесс юзабилити-тестирования зациклен на этапах:
Анализ сайта -> Обнаружение проблемы -> Создание улучшения -> Измерение -> Внедрение улучшения
Существует несколько способов анализа юзабилити сайта:
- Работа с отзывами посетителей;
- Наблюдение за действиями посетителей, анализ статистики;
- Тестирование юзабилити сайта - можно использовать специальные инструменты для проведения тестирования или фокус-группы;
- Проведение экспертизы - для оценки юзабилити сайта можно заказать экспертизу у профессионалов. Эта услуга является платной, но и результат будет высоким. Другой вариант — провести экспертизу самостоятельно.
В рамках тестирования юзабилити сайта можно провести A/B-тестирование (англ. A/B testing, Split testing). Метод часто используется при оптимизации веб-страниц в соответствии с заданной целью.
Тестируются две очень похожие страницы (страница А и страница В), которые различаются лишь одним элементом или несколькими элементами (тогда метод называют A/B/N Testing). A/B-тестирование подробнее будет рассмотрено в отдельной статье.
Попробуем классифицировать виды инструментов юзабилити-тестирования:
- Инструменты выявления общей статистики о посещаемости сайта.
- Карта путей по сайту - показывает основные направления навигации пользователей по вашему сайту.
- Карта ссылок - инструмент для измерения статистики переходов по ссылкам на вашем сайте.
- Карта кликов - инструмент для измерения и отображения статистики по кликам на вашем сайте.
- Карта скроллинга - инструмент для анализа того, как распределяется внимание посетителей сайта на определенных областях страницы.
- Температурная карта - инструмент для анализа направления взгляда по баннеру или странице.
- Карта нажатия на клавиши и заполнения форм - инструмент для измерения и отображения статистики по количеству заполненных форм.
- Карта выделения и копирования текста - инструмент для анализа заинтересованности пользователей в контенте, размещенном на сайте.
- Сервисы, позволяющие записывать поведение пользователя на сайте (передвижение курсора, взаимодействие с элементами интерфейса).
Рассмотрим некоторые инструменты, которые можно использовать для анализа юзабилити интернет-магазина.
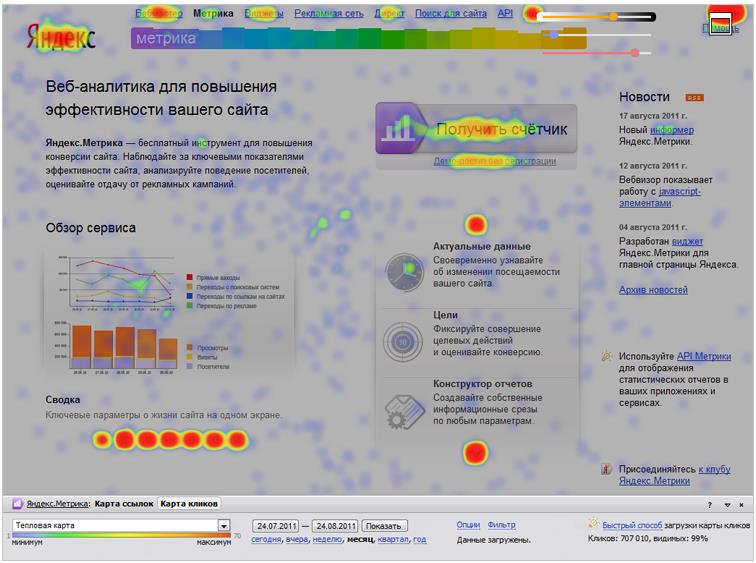
Карта кликов Яндекс
Карта кликов — инструмент для измерения и отображения статистики по кликам на вашем сайте. В отличие от карты ссылок, отображает клики по всем элементам страницы, а не только по тем, которые являются ссылками.
Карта кликов помогает оценивать юзабилити сайта, выявлять наиболее кликабельные элементы, определять, какие элементы дизайна кажутся посетителям сайтов ссылкой, но таковой не являются.
Клики на карте подсвечиваются разными цветами в зависимости от их частоты. На панели внизу страницы указано общее количество кликов на странице и доля кликов, попавших в текущую видимую вам область.

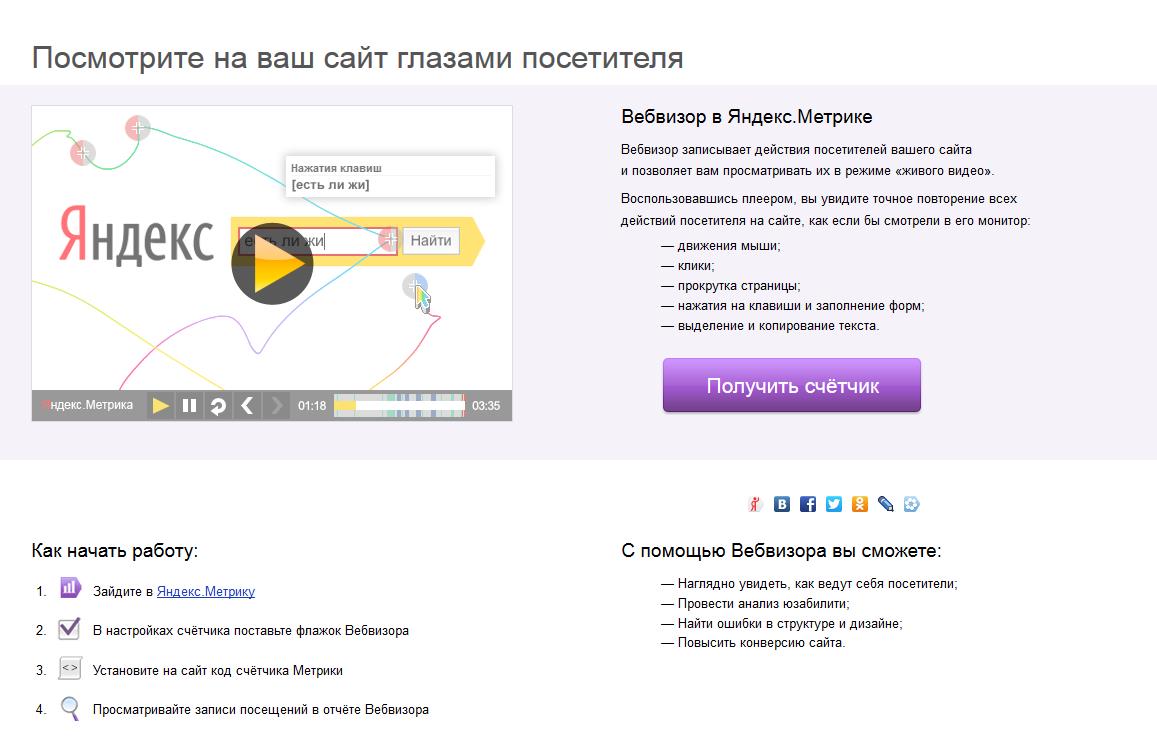
Вебвизор в Яндекс.Метрике
Вебвизор записывает действия посетителей вашего сайта и позволяет вам просматривать их в режиме «живого видео».
Воспользовавшись плеером, вы увидите точное повторение всех действий посетителя на сайте, как если бы смотрели в его монитор:
- движения мыши;
- клики;
- прокрутка страницы;
- нажатия на клавиши и заполнение форм;
- выделение и копирование текста.

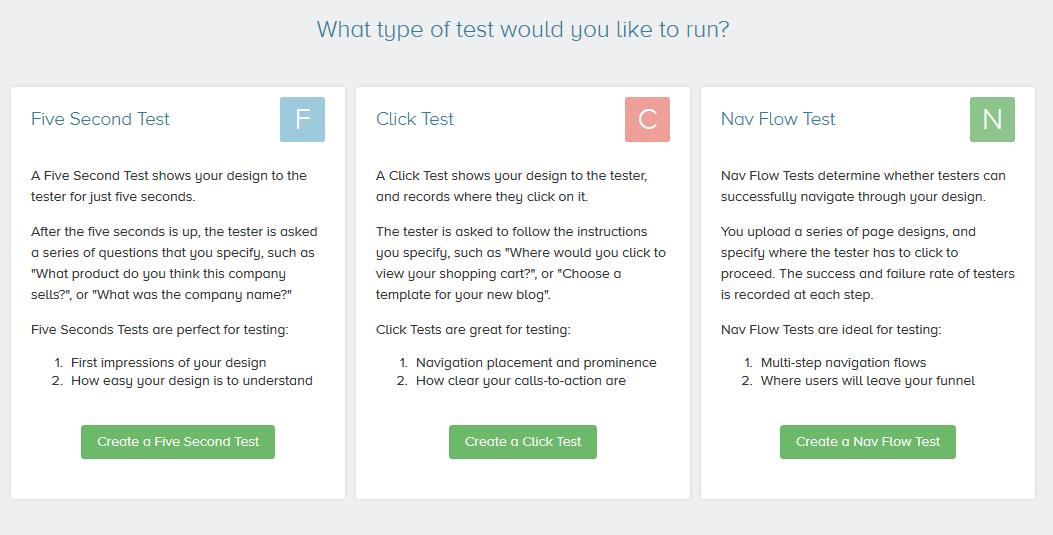
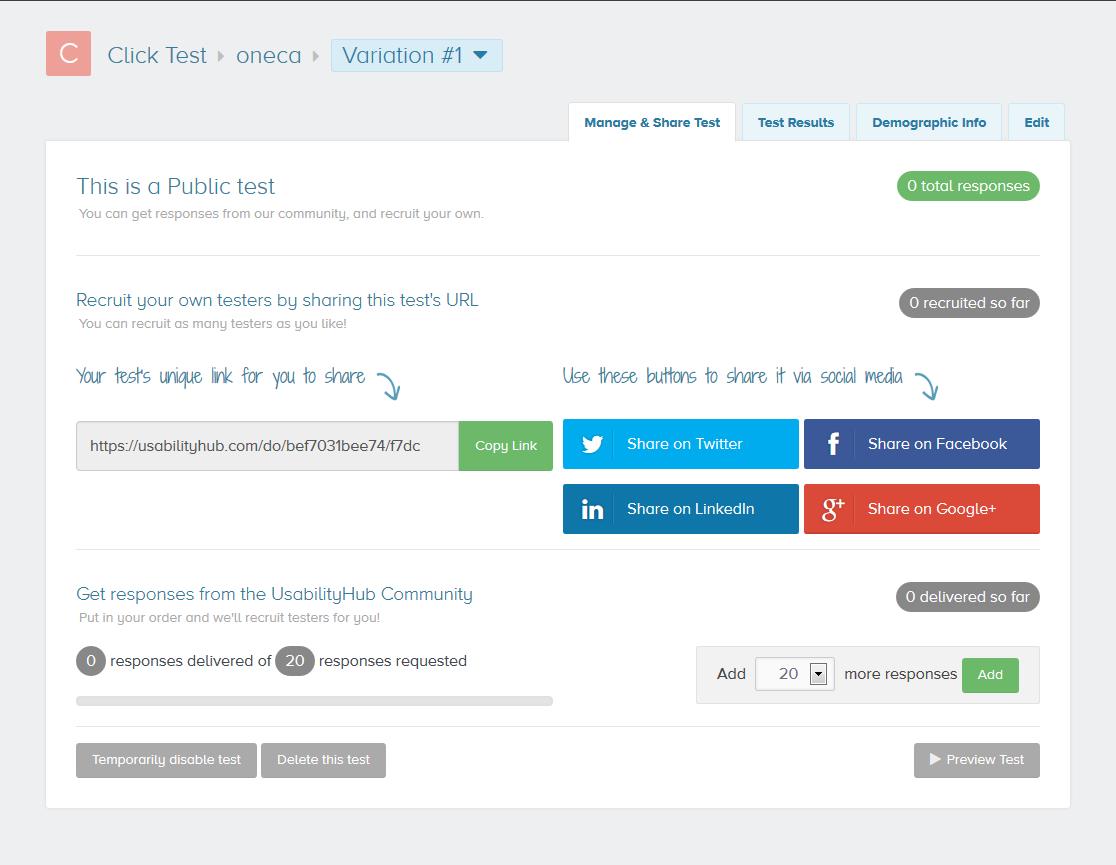
UsabilityHub
UsabilityHub - начать очень просто, необходимо всего лишь добавить свой дизайн или скриншот.
Просто загрузите изображение и выбрать тип теста, который вы хотели бы провести. На сайте доступны три онлайн инструмента, позволяющие тестировать юзабилити сайта или веб-приложения по скриншотам страниц.
- Navflow позволяет анализировать, насколько легко пользователи ориентируются на странице сайта.
- Fivesecondtest помогает выявлять элементы дизайна, привлекающие наибольшее внимание посетителей.
- ClickTest создает карту кликов (heatmap), показывающую области веб-страницы, на которые пользователи кликают чаще всего.
Вы можете указать, сколько людей сможет увидеть тест, или пригласить своих тестеров.

После завершения теста будет предоставлен отчет с результатами в кратчайшие сроки с подробной разбивкой взаимодействия пользователей с веб-страницей.
Большой плюс этого приложения заключается в том, что есть возможность выбрать язык тестирования. Причем можно показывать проект на русском языке только русскоязычным пользователям.

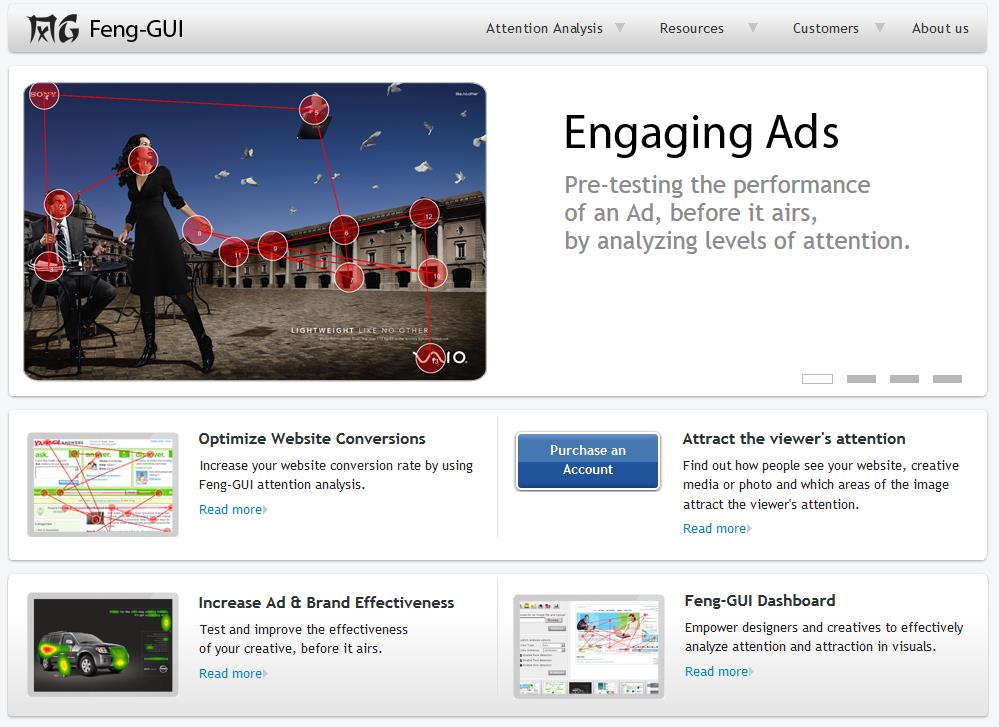
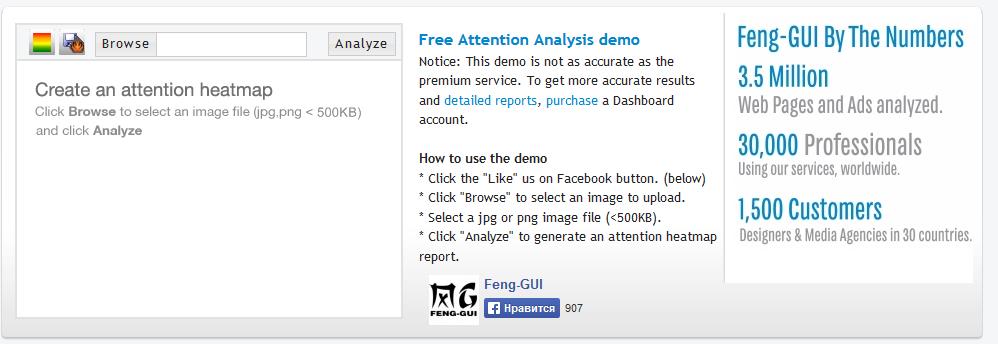
Feng-GUI
Как узнать, на что человек обратит внимание в первую очередь, увидев Ваш сайт, фотографию или видео?
Компания Feng-GUI совсем недавно представила продукт, который позволяет создать heatmap (или температурную карту) из любого изображения, закачанного к ним сайт совершенно бесплатно.
Feng-GUI имитирует взгляд пользователя в течение первых 5 секунд воздействия визуального эффекта. Это приложение создает карту движения глаз по странице (heatmap) на основе алгоритма, который предсказывает, на что, скорее всего, будет смотреть реальный человек.

Прямо на главной странице сайта можно загрузить скриншот и увидеть вероятные области повышенного внимания посетителя.

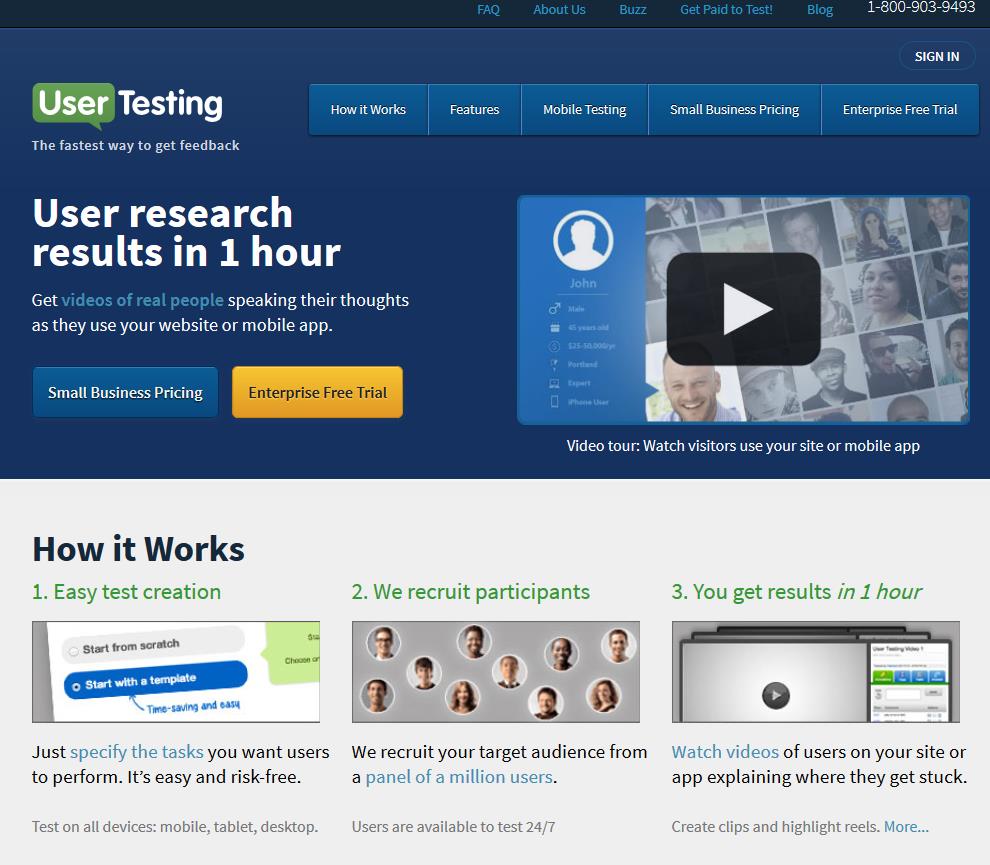
UserTesting.com
UserTesting.com имеет уникольный подход к юзабилити-тестированию. Они платят пользователям деньги за выполненые тесты, а результаты передают вам. Тем самым, вы получаете возможность давать пользователю сценарий и определять что вы от них хотите (например: найти книгу «Гарри Поттер»).
Вы также имеете возможность выбрать целевую аудиторию: пол, возраст, страна, и т.п.
Примерно через час после завершения теста, вы получите полноэкранную видеозапись. Человеку который тестировал сайт, поручено комментировать каждый шаг и говорить все, что он думает.
Плюсы:
- Качественный сервис
- Простая настройка
- Может быть использован для тестирования любого веб-сайта, а не только своего
- Использование «Viddler» для видео, что вы сможете комментировать свое видео прямо во время просмотра
- Рекомендуется для тестирование больших и сложных сайтов
Минусы:
- Нет возможности задать личный вопрос в службу поддержки

Open Hallway
Open Hallway подобен UserTesting.com, т.к сервис также позволяет записывать аудио и видеозаписи.
Однако, большим отличием является то, что вы являетесь человеком, который создаст и настроит тест, а позже передаст людям для тестирования. После создание теста вы получите ссылку на тест, в которой будет предоставлена инструкция. Когда тест закончится, вам предостовляется возможность посмотреть их видео(со звуком) в полно-экраном режиме.
Плюсы:
- Может быть использован для тестирования любого веб-сайта, а не только для своего
- Поддержка записи полноэкранного режима и голоса
- Может быть использован для тестирования настольных приложений, а также веб-сайтов.
Минусы:
- Тест ограничен 10-тью минутами
- Требуется человек, который будет создавать и контролировать тесты

Silverback
Silverback отличается от всех других инструментом тем, что это НЕ онлайн приложение.
Это программное обеспечение для Mac OS X, которое использует камеру, встроенную в большинство компьютеров фирмы Mac. Пока пользователь выполняет какие-либо задачи, камера и микрофон записывает их реакцию. Позже вы сможете посмотреть и проанализировать.
Единственным недостаток «Silverback» является то, что вам скорее всего придеться самостоятельно приглашать людей для проведения теста.
Плюсы:
- Бесплатная 30-дневная пробная версия
- Можно видеть реакцию людей
Минусы:
- Стоимость выше, чем у других
- Только для Mac OS X

Подводя итоги..
В конце добавим ссылки на интересные статьи по теме юзабилити интернет-магазинов:
- http://blog.crazyegg.com/2013/08/08/web-usability-tools/
- http://inchoo.net/online-marketing/how-to-improve-your-web-shop-conversion-rates/
- http://inchoo.net/ecommerce/magento/magento-and-google-website-optimizer/
- http://www.magedevelopers.com/blog/magento-usability-conversion/4-strong-e-commerce-conversion-tips
- http://spyrestudios.com/usability-best-practices-for-ecommerce-websites/
- http://usabilitygeek.com/top-9-e-commerce-usability-guidelines/
- http://baymard.com/checkout-usability
- https://baymard.com/homepage-and-category-usability
- http://www.prwd.co.uk/conversion-rate-optimisation/cro-resources-case-studies-presentations/
Спасибо за внимание!
