
Pimcore - это мощная open‑source MDM-система, которая решает задачу централизованного управления данными, их контроля и обогащения. Pimcore можно расширять, добавляя свой функционал, адаптируя систему под свои нужды и безнес-процессы. Более подробно о PIM разработке, читайте на нашем сайте.
В данной статье мы разберёмся, как создавать собственные пакеты (бандлы) в Pimcore, опишем структуру бандла, расскажем как создать installer для бандла и как подключить собственные JS и CSS файлы.
Для начала выясним, что такое бандл.
Бандл - это модульная единица, которая позволяет расширять функциональность основного приложения. Бандлы в Pimcore построены на основе концепции бандлов Symfony, что делает их мощным инструментом для добавления новых функций, интеграции сторонних сервисов и организации кода.
Создание структуры папок
1) В папке bundles создаем папку с названием компании, например - bundles/Astrio (можете использовать любое свое название).
2) Далее нужно создать папку с названием нашего бандла. Наш тестовый бандл будет называться - TestCreateBundle.

3) Далее создаем папку src - последующие файлы и папки будут создаваться в ней.
4) Создаем папку DependencyInjection - данная папка используется для хранения файлов конфигурации и сервисов, которые относятся к инъекции зависимостей.

Создание файлов и классов
В уже готовой папке DependencyInjection необходимо создать два класса:
1) Configuration.php - файл, который содержит конфигурацию сервисов для инъекции зависимостей. Он будет определять, какие сервисы будут доступны в общем контейнере и как они должны быть настроены.
<?php
declare(strict_types=1);
namespace Astrio\TestCreateBundle\DependencyInjection;
use Symfony\Component\Config\Definition\Builder\TreeBuilder;
use Symfony\Component\Config\Definition\ConfigurationInterface;
class Configuration implements ConfigurationInterface
{
/**
* {@inheritdoc}
*/
public function getConfigTreeBuilder(): TreeBuilder
{
return new TreeBuilder('test_create_bundle');
}
}
2) Далее создадаем класс bundles\Astrio\TestCreateBundle\src\DependencyInjection\AstrioTestCreateExtension.

В методе load создается экземпляр YamlFileLoader, который используется для загрузки YAML-файла конфигурации сервисов из папки Resources/config. Затем метод load загружает файл services.yaml, который должен содержать определения сервисов для инъекции зависимостей.
<?php
namespace Astrio\TestCreateBundle\DependencyInjection;
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
use Symfony\Component\HttpKernel\DependencyInjection\Extension;
class AstrioTestCreateExtension extends Extension
{
/**
* {@inheritdoc}
*/
public function load(array $configs, ContainerBuilder $container): void
{
$loader = new YamlFileLoader($container, new FileLocator(__DIR__ . '/../Resources/config'));
$loader->load('services.yaml');
}
}
3) Теперь создадим класс AstrioTestCreateBundle в папке src. Пока оставим его пустым, так как он будет наследоваться от Pimcore\Extension\Bundle\AbstractPimcoreBundle. В нём мы можем прописать зависимость от других бандлов, задать пути для css и js, но об этом мы расскажем в следующей статье.
4) Далее создаем папку src/Resources/config, в которой будет лежать файл services.yaml. В этом файле мы опишем конфигурацию по умолчанию:
services:
# конфигурация по умолчанию для служб в *этом* файле
_defaults:
# автоматически внедряет зависимости в ваши сервисы
autowire: true
# автоматически регистрирует ваши сервисы как команды, подписчики событий и т. д.
autoconfigure: true
# это означает, что вы не можете получать сервисы напрямую из контейнера через $container->get()
# Если вам нужно это сделать, вы можете переопределить этот параметр для отдельных сервисов.
public: false
5) Также нужно добавить наш бандл в файл config/bundles.php
<?php
return [
...
\Astrio\TestCreateBundle\AstrioTestCreateBundle::class => ['all' => true],
];
6) Теперь необходимо прописать зависимость в composer,json файле
"autoload": {
"psr-4": {
"Astrio\\TestCreateBundle\\": "bundles/Astrio/TestCreateBundle/src"
}
}
7) Затем применем shell команду
composer dump-autoload
Готово! Вы справились и содали свой собственный бандл!
Чтобы точно знать, что всё работает, используйте команду:
php bin/console pimcore:bundle:list
В списке должен быть ваш созданный бандл.
Подключение JS / CSS
Допустим, что далее мы хотим добавить свои css или js файлы. Способов для этого есть нескольно, но пока сосредоточемся на одном из них.
Чтобы это сделать, нам нужно:
1) В классе src\AstrioTestCreateBundle.php добавить имплементирование от интерфейса:
Pimcore\Extension\Bundle\PimcoreBundleAdminClassicInterface и используем трейт Pimcore\Extension\Bundle\Traits\BundleAdminClassicTrait
<?php
namespace Astrio\TestCreateBundle;
use Pimcore\Extension\Bundle\AbstractPimcoreBundle;
use Pimcore\Extension\Bundle\PimcoreBundleAdminClassicInterface;
use Pimcore\Extension\Bundle\Traits\BundleAdminClassicTrait;
class AstrioTestCreateBundle extends AbstractPimcoreBundle implements PimcoreBundleAdminClassicInterface
{
use BundleAdminClassicTrait;
public function getJsPaths(): array
{
return [
'/bundles/astriotestcreate/js/customjs/custom.js',
];
}
public function getCssPaths(): array
{
return [];
}
}
В функции getJsPath указываем путь до нашей js.
В папке Resources создаем public/js/customjs/custom.js
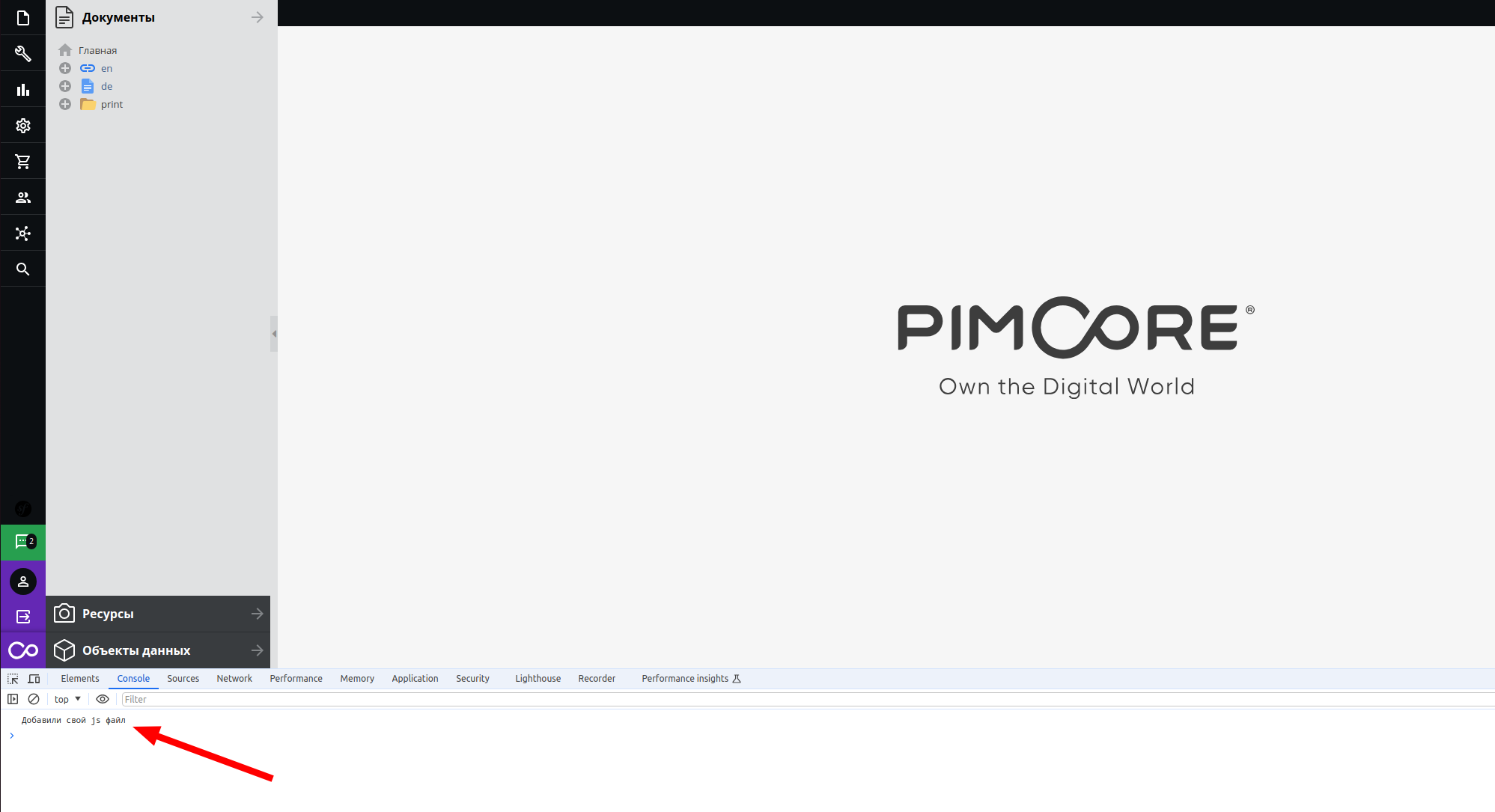
console.log("Добавили свой js файл")
После этого необходимо использовать команду:
php bin/console asset:install
Теперь, если вы зайдете в админку пимкора и откроете консоль, то увидете ваш вывод в консоль:

Таким же путём можно переопределять другие js , нужно просто соблюдать такой-же путь файла.
С CSS файлами всё то-же самое, что и с js.
Использование установщика
А что если складывается такая ситуация, что нам нужно использовать установщик, чтобы бандл сразу не активировался?
1) Для этого дополним класс Astrio\TestCreateBundle\AstrioTestCreateBundle
<?php
namespace Astrio\TestCreateBundle;
use Astrio\TestCreateBundle\Tools\Installer;
use Pimcore\Extension\Bundle\AbstractPimcoreBundle;
use Pimcore\Extension\Bundle\PimcoreBundleAdminClassicInterface;
use Pimcore\Extension\Bundle\Traits\BundleAdminClassicTrait;
class AstrioTestCreateBundle extends AbstractPimcoreBundle implements PimcoreBundleAdminClassicInterface
{
use BundleAdminClassicTrait;
public function getInstaller(): Installer
{
/** @var Installer $installer */
$installer = $this->container->get(Installer::class);
return $installer;
}
public function getJsPaths(): array
{
return [
'/bundles/astriotestcreate/js/customjs/custom.js',
];
}
public function getCssPaths(): array
{
return [];
}
}
2) После чего, надо будет создать Astrio\TestCreateBundle\Tools\Installer
<?php
namespace Astrio\TestCreateBundle\Tools;
use Pimcore\Extension\Bundle\Installer\SettingsStoreAwareInstaller;
class Installer extends SettingsStoreAwareInstaller
{
public function install(): void
{
//Описываем логику для установки
parent::install();
}
public function uninstall(): void
{
//Описываем логику для удаления
parent::uninstall();
}
}
3) И добавить в наш services.yaml определения нашего сервиса:
Astrio\TestCreateBundle\Tools\Installer:
public: true
arguments:
$bundle: "@=service('kernel').getBundle('AstrioTestCreateBundle')"
Теперь при использовании команды:
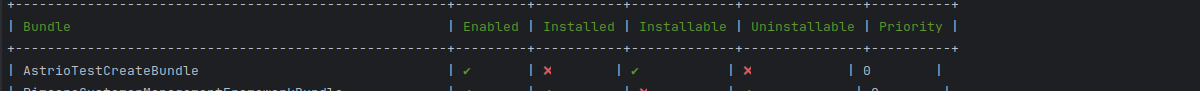
php bin/console pimcore:bundle:list
мы видим, что наш бандл может быть устанавливаемым и удаляемым.
На данном этапе он может быть устанавливаемым (Installable = true).

Далее мы можем установить или удалить наш бандл
bin/console pimcore:bundle:install AstrioTestCreateBundle<br/> bin/console pimcore:bundle:uninstall AstrioTestCreateBundle<br/>
Друзья, в этой статье мы постарались научить вас создавать собственные бандлы. Теперь у вас есть свой пустой бандл со своим установщиком. Далее эта "заготовка" будет использована для дальнейшего расширения функционала системы, следите за апдейтами в нашем блоге!

