Введение
Данная статья описывает способы ускорения такого часто выполняемого процесса, во время разработки frontend-части магазина, как написание CSS. Давайте рассмотрим часть официальной документации Magento 2 посвященной этой области (Источник 1). Здесь приводятся несколько типовых стратегий по кастомизации базовых тем luma и blank:
- Расширение существующих CSS-правил
- Переопределение CSS
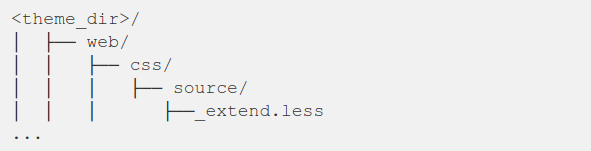
В первом случае для каждой наследуемой темы предлагается создавать файл “_extend.less” и писать в нем дополнительные CSS-правила

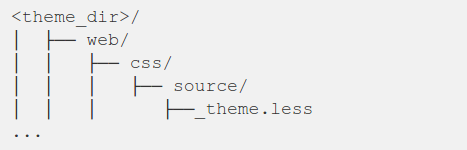
Во втором же случае мы копируем из родительской темы файл “_theme.less” в свою с целью переопределить CSS-правила:

При переопределении CSS мы копируем в свою тему файлы исходной темы, что потенциально может вызвать недостаток CSS-правил исходной темы при апгрейде Magento 2, поэтому такого подхода лучше избегать при разработке темы.
Давайте рассмотрим детальнее первый случай. Файл “_extend.less” импортируется через конструкцию @magento_import в styles-m.less и styles-l.less. Предположим в _extend.less было внесено всего несколько строк less-кода, при его сохранении нельзя не обратить внимание на медленную скорость обработки стилей уже в начале работы.

Даже если вы создадите новый глобальный less-файл, который подключается только в текущей теме, и будете писать в нем CSS то встроенная конфигурация GRUNT в Magento 2 будет снова компилировать styles-l.less и styles-m.less, исходники которых фактически не изменялись. Таким образом возникает потребность сократить время, затрачиваемое на less-компиляцию.
Достичь оптимизации в скорости frontend-разработки на данный момент возможно за счет интеграции в проект альтернативной системы сборки js-файлов в Magento 2 основанной на gulp - frontools (Источник 2) и небольших изменений в структуре less-файлов нашей темы, заключающихся в отделении CSS-правил расширяюших blank или luma вне styles-l.less и styles-m.less.
Краткий обзор frontools
При интеграции frontools в проект мы получаем следующие основные преимущества:
- Встроенный browsersync
- Возможность использовать postcss плагины
- Повышение скорости less-компиляции
Browsersync является лучшей альтернативной плагину livereload по следующим причинам:
- Brosersync встраивается в html-страницу как внешний JS-файл и тем самым обеспечивает перезагрузку стилей веб-страницы в любом браузере, livereload же обеспечивает свою работу посредством установки расширений в браузеры
- В browsersync имеются средства для remote debugging (weinre) – позволяет просматривать DOM-дерево веб страницы любого подключенного устройства а так же отлаживать JS, анализировать состояние загрузок ресурсов веб-страницы по сети и т.д.
- Brosersync имеет множество вторичных полезных опций: синхронизация эвентов между устройствами, вызванными мышью или клавиатурой, синхронизация сабмитов у форм и т.д.
Что касается postcss плагинов, то при их включении в работу обязательно стоит учесть тот факт что при компиляции стилей серверными средствами (bin/magento setup:static-content:deploy) написанный вами код будет игнорироваться, так как nodejs никаким образом не включается в работу. В таком случае перед сборкой статичного контента в Magento 2 будет необходимо складывать скомпилированный CSS в тот же каталог, где находятся less-исходники (данный шаг можно с легкостью автоматизировать внося необходимые изменения в логику gulp-задач) – в таком случае Magento пропускает шаг компиляции less и просто копирует CSS из
app/design/frontend/vendor/themename/web/css/в каталог:
pub/static/frontend/vendor/themename>/locale/web/css/
В источнике 2 присутствуют инструкции по установке и конфигурации темы.
Модификация темы
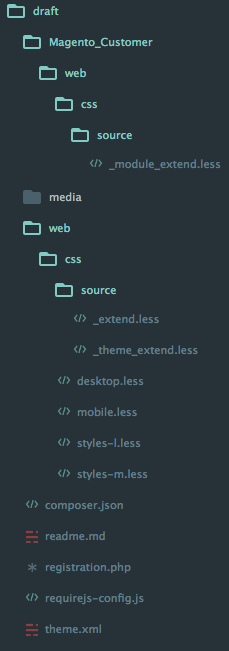
После успешной настройки frontools можно приступать к реорганизации CSS-составляющей нашего проекта. Как говорилось в начале статьи, мы хотим отделить расширающие blank или luma CSS-правила в отдельные файлы (вне styles-l.less и styles-m.less). Ниже приведен пример файловой структуры такой темы:

Magento, как всем известно, это модульная и гибкая CMS-система. Следовательно реализация какого-либо модуля в технологиях CSS, JS, HTML должна содержаться только в модуле. Отголоски этой идеи в рамках CSS мы можем наблюдать из структуры темы. Большинство из всего объема css в темах blank и luma написаны в модулях:
app/design/frontend/vendor/themename/vendor_modulename/web/css/source/_module.less
Поэтому точечные изменения в css для удобства чтения и грамотной организации файлов лучше хранить в модулях так как это показано выше на примере модуля Magento_Customer: расширения стилей этого модуля хранятся в
Magento_Customer/web/css/source/_module_extend.less.
Файлы с маской module_extend.less не импортируются в styles-l.less и styles-m.less, они подключаются в файлах desktop.less и mobile.less, которые как раз и будут содержать точечные изменения темы blank или luma. Ниже приведен листинг файлов mobile.less и desktop.less с комментариями
// mobile.less // // Подключение библиотеки Magento UI вместе с переменными // --------------------------------------------- @import 'source/lib/_lib.less'; @import 'source/_variables.less'; // // Расширения модулей и их виджетов, поиск ведется рекурсивно по всем модулям темы // --------------------------------------------- //@magento_import 'source/_module_extend.less'; //@magento_import 'source/_widgets_extend.less'; // // Миксины для работы с медизапросами // --------------------------------------------- @import 'source/lib/_responsive.less'; @media-target: 'mobile'; // Задает целевой тип устройства для этого файла // // Переопределение глобальных переменных // --------------------------------------------- @import 'source/_theme.less'; @import 'source/_theme_extend.less';
Как видно из листинга мы исключили из mobile.less все то что уже содержится в styles-m.less , мы написали дополнительные инструкции @magento_import для расширения модулей, виджетов, а так же для переопределения глобальных переменных подключили файл “_theme_extend.less”. В официальной документации для переопределения переменных предлагается копировать файл _theme.less из родительской темы, который является достаточно объемным. Ту же самую работу можно провести для файла стилей, целевым устройством которого являются десктопные устройства:
// desktop.less // // Подключение библиотеки Magento UI вместе с переменными // --------------------------------------------- @import 'source/lib/_lib.less'; // Global lib @import 'source/_variables.less'; // // Расширения модулей и их виджетов, поиск ведется рекурсивно по всем модулям темы // --------------------------------------------- //@magento_import 'source/_module_extend.less'; //@magento_import 'source/_widgets_extend.less'; // // Миксины для работы с медизапросами // --------------------------------------------- @import 'source/lib/_responsive.less'; @media-target: 'desktop'; // Целевой тип устройства для этого файла @media-common: false; // Не выводить в styles-m.less // // Переопределение глобальных переменных темы // --------------------------------------------- @import 'source/_theme.less'; @import 'source/_theme_extend.less';
В файлах styles-l.less и styles-m.less в самом конце необходимо будет импортировать source/_theme_extend.less, чтобы изменения глобальных переменных влияли на less-миксины обеспечивающие базовую стилизацию магазина.
Заключение
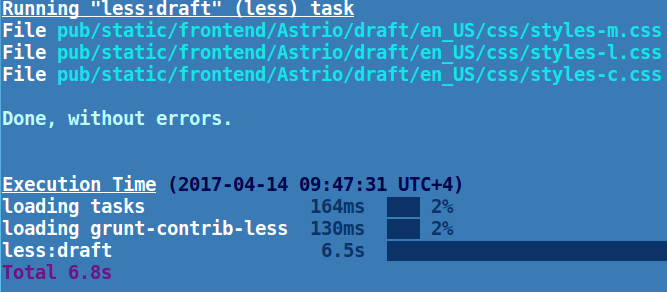
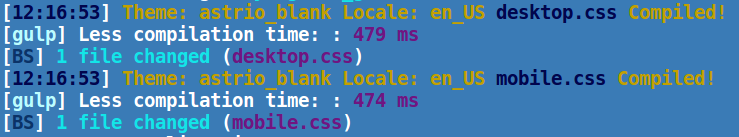
Таким образом мы отделили область скомпилированного CSS нашей темы от родительcкой путем их подключения в новые файлы. При компиляции CSS средствами frontools можно будет заметить значительный прирост в скорости:

На скриншоте выше выводится затраченное время на компиляцию CSS с помощью gulp-duration. Отсюда видно что вместо 6.8с половиной секунд каждого сохранения less файла ожидание будет составлять 0.5с, после чего browsersync мгновенно без перезагрузки страницы обновит стили веб-страницы.
Источники
