
В этой статье мы опишем, как создать свою фронтенд тему в Magento 2. Итак, приступим и будем двигаться по следующему плану:
- Создание каталога темы и ее объявление
- Создание пакета composer для темы (опционально). Пока этого делать мы не будем, но расскажем об этом.
- Создание файла registration.php
- Конфигурация изображений (каталог, страница продукта и пр.)
- Интернационализация (переводы)
- Создание каталогов для статичных файлов
- Определение логотипа темы
Создание каталога темы
В прошлых наших статьях мы указывали, что структура фронтенда претерпела сильные изменения. Теперь вся наша тема (шаблоны, лэйауты, css,js) будет находиться в app/design/frontend/
Пройдем по этому пути, и создадим папку разработчика: /app/design/frontend/<Vendor>
Пример: /app/design/frontend/Astrio

Аннотация: Как Вы видите, название указано с большой буквы. Это необязательное условие, оно является рекомендацией со стороны разработчиков Magento 2.
Далее создадим папку темы: /app/design/frontend/<Vendor>/<theme>
Пример: /app/design/frontend/Astrio/astrio_theme

Объявление темы
После создания каталога темы нам необходимо создать theme.xml. В нем мы пропишем имя нашей темы, родительскую тему, а также можем прописать путь до изображения предварительного просмотра темы.
<theme xmlns:xsi="http: //www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Astrio theme</title> <!-- theme name -->
<parent>Magento/luma</parent> <!-- parent theme -->
<media>
<preview_image>media/preview.jpg</preview_image> <!-- theme preview image -->
</media>
</theme>
Создание пакета composer для темы (опционально)
Темы, поставляемые в Magento 2, по умолчанию представлены в виде пакета composer.
Узнать, что такое composer можно тут, тут и тут.
Чтобы организовать вашу тему как пакет, добавьте файл composer.json в каталог темы и зарегистрируйте пакет на сервере. Общедоступный сервер пакетов по умолчанию - https://packagist.org/.
composer.json обеспечивает информацию о зависимостях темы.
Пример файла composer.json:
{
"name": "astrio/astrio-theme",
"description": "test theme",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/theme-frontend-luma": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "100.0.1",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
Что у нас есть на данный момент:

Создание файла registration.php
Для того, чтобы зарегистрировать тему в системе, в папке темы необходимо создать файл registration.php со следующим содержанием:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/<Vendor>/<theme>',
__DIR__
);
В нашем случае это будет:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Astrio/astrio_theme,
__DIR__
);
Конфигурация изображений
Очень хорошая и полезная функция в новой Magento 2. Для того, чтобы задать конфигурацию (размеры, ресайз, пропорции, обрезка и пр.) изображениям продукта, в корне темы нам необходимо создать папку etc, в ней создать файл view.xml.
Если конфигурация родительской темы не требует изменений, то файл view.xml подцепится фолбеком.
В нашем случае мы наследуем от стандартной темы Luma, и пока трогать конфигурацию изображений не будем.
Интернационализация
В версии magento 1.9.x для хранения файлов csv с переводами создавалась папка locale в папке темы. Далее создавалась папка с языком, например, ru_RU, а уже в ней - непосредственно сам файл с переводами translate.csv.
В Magento 2 все несколько иначе. Теперь в корне темы необходимо создать папку i18n. Далее в папке i18n создается файл с переводом, например, ru_RU.csv.
Аннотация: В английском языке для слова «internationalization» принято сокращение «i18n». При этом число 18 означает количество пропущенных между «i» и «n» букв. (Wikipedia).
Пример: <theme folder>/i18n/en_US.csv
Создание каталогов для статичных файлов
Для хранения каких-либо статичных файлов темы, будь то файлы стилей, изображения, шрифты или JavaScript, необходимо в корне темы создать директорию web, включающую в себя директории css/source, fonts, images, js.
app/design/<area>/<Vendor>/<theme>/ ├── web/ │ ├── css/ │ │ ├── source/ │ ├── fonts/ │ ├── images/ │ ├── js/
В нашем случае это:
app/design/frontend/Astrio/astrio-theme/ ├── web/ │ ├── css/ │ │ ├── source/ │ ├── fonts/ │ ├── images/ │ ├── js/
Аннотация: Каталог web, находящийся в корневой папке темы, служит для хранения статичных файлов темы. Если есть необходимость в подключении файла для определенного модуля, необходимо создать каталог модуля в папке темы, и уже в нем разместить папку web с описанной выше структурой.
Пример: /<theme>/<Namespace_Module>/web/
В Magento 2 организована новая структура, где присутствует четкое разделение между файлами модулей и файлами темы. Это очень удобно. Мы вернемся к этому вопросу для более детального изучения.
Определение логотипа темы
В Magento 2 логотип logo.svg по умолчанию располагается в <theme_dir>/web/images. Формат логотипа по умолчанию - svg.
Для того, чтобы использовать свой логотип, необходимо:
1 - Если Ваш логотип в формате .svg:
Переименовать его в logo.svg, и поместить в <theme_dir> /web/images
2 - Если Ваш логотип в другом формате, необходимо его объявить:
Для объявления логотипа необходимо добавить файл <theme>/Magento_Theme/layout/default.xml
Аннотация: В данном случае мы расширяем лэйаут родительской темы. В Magento 2 лэйауты можно переопределять и расширять. Более детально об этом мы поговорим в следующей статье.
Далее в этом лэйауте необходимо прописать информацию о логотипе.
Например, логотип astrio.png размером 150x30 будет объявлен так:
<page xmlns:xsi="http: //www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/astrio.png</argument>
<argument name="logo_img_width" xsi:type="number">150</argument>
<argument name="logo_img_height" xsi:type="number">30</argument>
</arguments>
</referenceBlock>
</body>
</page>
Заключение
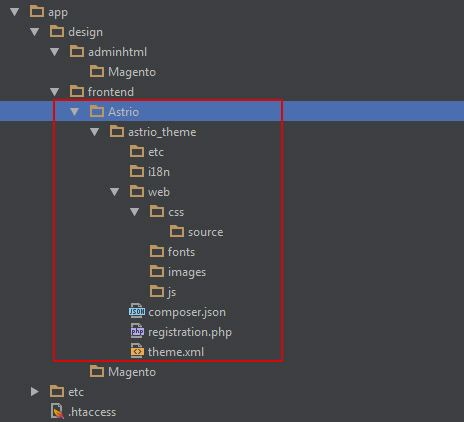
Итак, процесс создания темы закончен. Вот какая структура у нас получилась:

Далее необходимо зайти в зону администратора, активировать нашу тему и почистить кэш. В области фронтенда изменений не будет, т.к. мы полностью наследуем стандартную тему Luma.
В следующей статье мы поговорим о множественном наследовании в Magento 2, а также разберем extend/override layouts.
