Magento 2 Page Builder - это визуальный редактор, который позволяет настраивать контент с помощью удобного, интуитивно понятного интерфейса.
В этой статье мы рассмотрим этот инструмент, и наглядно расскажем о его особенностях и возможностях.
Версия Magento на момент написания статьи - EE 2.3.4
Немного истории
Достаточно продолжительное время в стандартном инструментарии по менеджменту контента в Magento находился всеми нами известный редактор HTML кода с поддержкой WYSIWYG.
Он позволял успешно создавать, а затем и редактировать контент cms-страниц и cms-блоков.
Для разработчика этот процесс не составлял особого труда, ввиду его технической "подкованности", другое дело обстояло с клиентом - человеком, который не обладал специфическими знаниями, который хочет быть больше вовлечен в процесс управлением содержимым. В обычной связке HTML-редактор + WYSYWIG создание чего-то "большого", динамического, функционального представляет трудности, редактирование большой cms-страницы также может вызывает сложности.
Наверняка многие сталкивались с такой проблемой, что клиенту было тяжело что-то поправить, добавить, у него что-то не получается, зачастую ломается, разъезжается и пр. Для него вся эта процедура непонятна и сложна.
Сообщество разработчиков подхватило эту проблему и начали появляться решения, которые помогают создавать и редактировать сложный, динамический контент достаточно легко и просто, не требуя специальных навыков.
Одним из пионеров, а в будущем и лидеров в этой области был BlueFoot Page Builder, который появился как модуль еще для первой версии Magento
Презентация BlueFoot Page Builder для Magento 1:
С учетом того, что "легкое управление" контентом становилось все более и более востребовано, в 2016 году Adobe покупает технологию BlueFoot.
На тот момент, кстати, компании Adobe бренд Magento еще не принадлежал.
С выходом Magento 2, появилась также версия и для этой системы

С недавнего времени, с версии Magento EE 2.3.1 Page Builder становится доступен "из коробки", но уже без приставки Blue Foot.
К сожалению, в community версии Page Builder не поставляется, но существуют альтернативные решения в виде дополнительных модулей.
Обзор возможностей
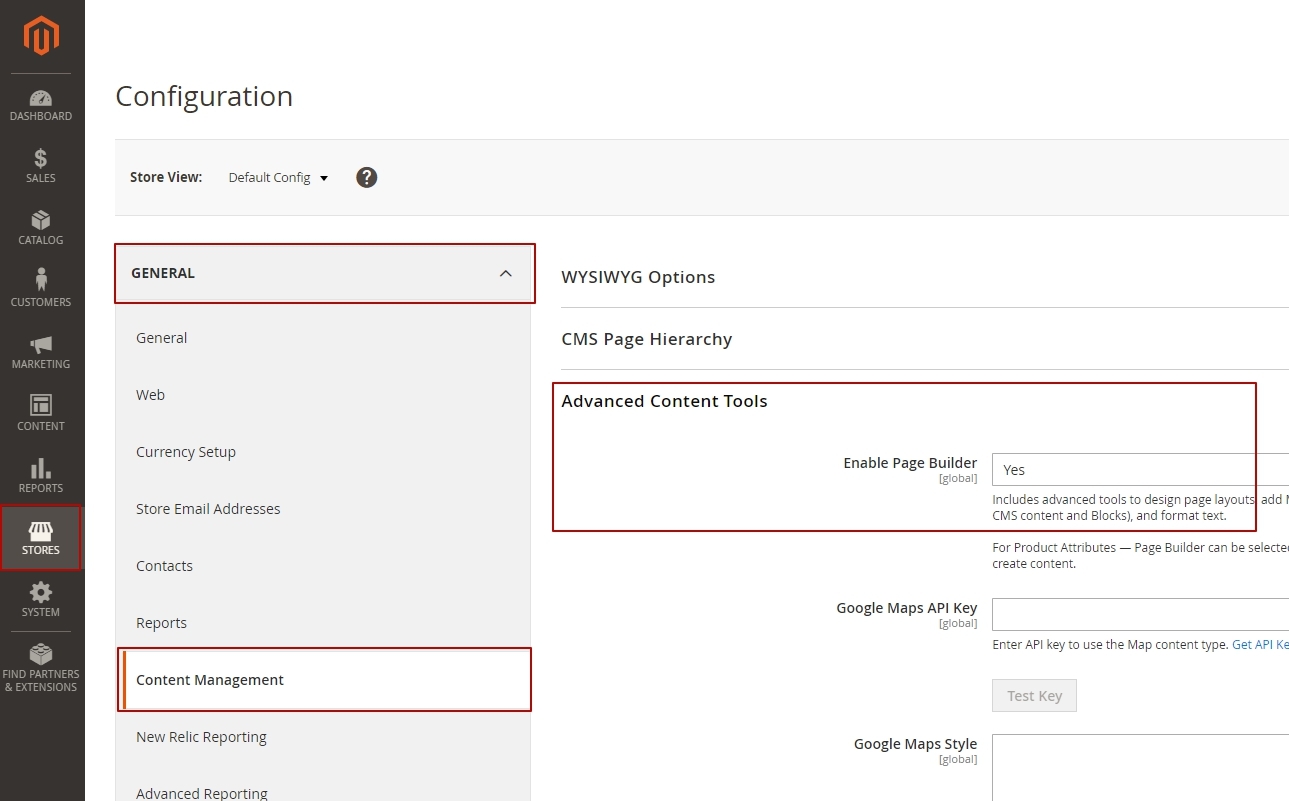
Давайте рассмотрим, что же это такое, Page Builder. Для начала, посмотрим, где его можно включить/выключить (По умолчанию он включен):

Если Page Builder выключен, то блок редактирования контента будет осуществляться через HTML-редактор с WYSIWYG.
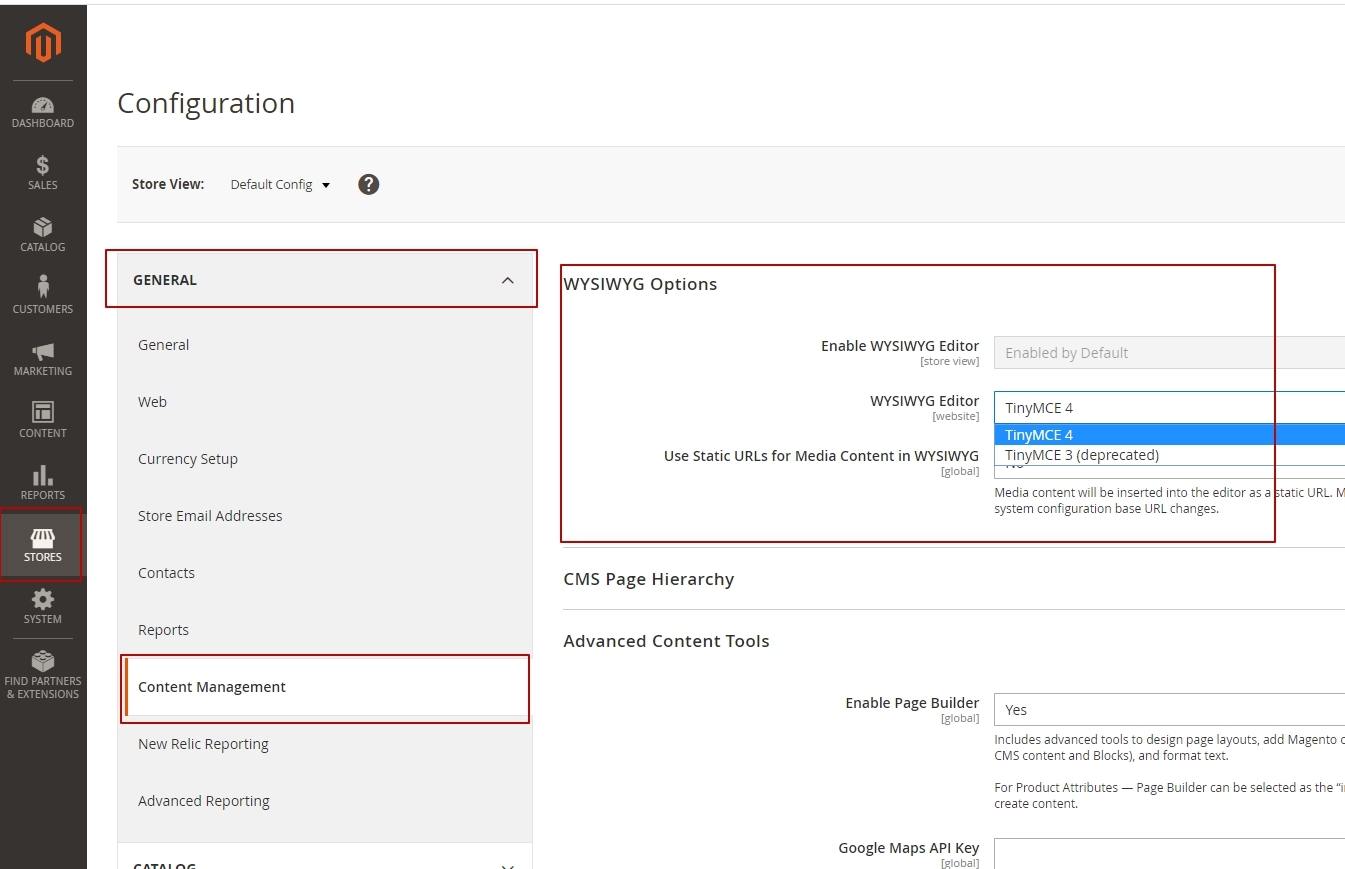
Раз уж мы говорим о редактировании контента, хочется отметить, что в Magento 2.3 так же появилась новая версия WYSIWIG. Возможность переключиться на старую версию осталась:

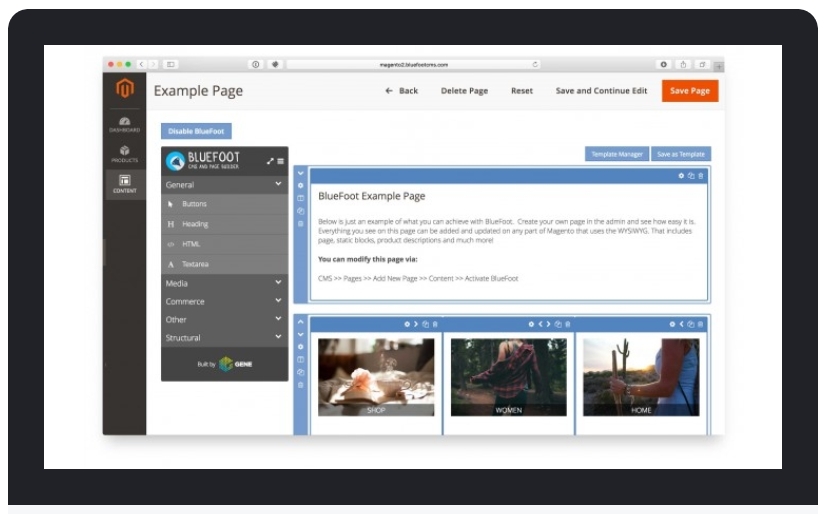
Давайте попробуем наполнить homepage страницу контентом, для этого перейдем на страницу редактирования:

Вот так, вместо привычного редактора мы видим Page Builder. Сразу хочется отметить, что Page Builder работает так же и для редактирования cms-блоков.
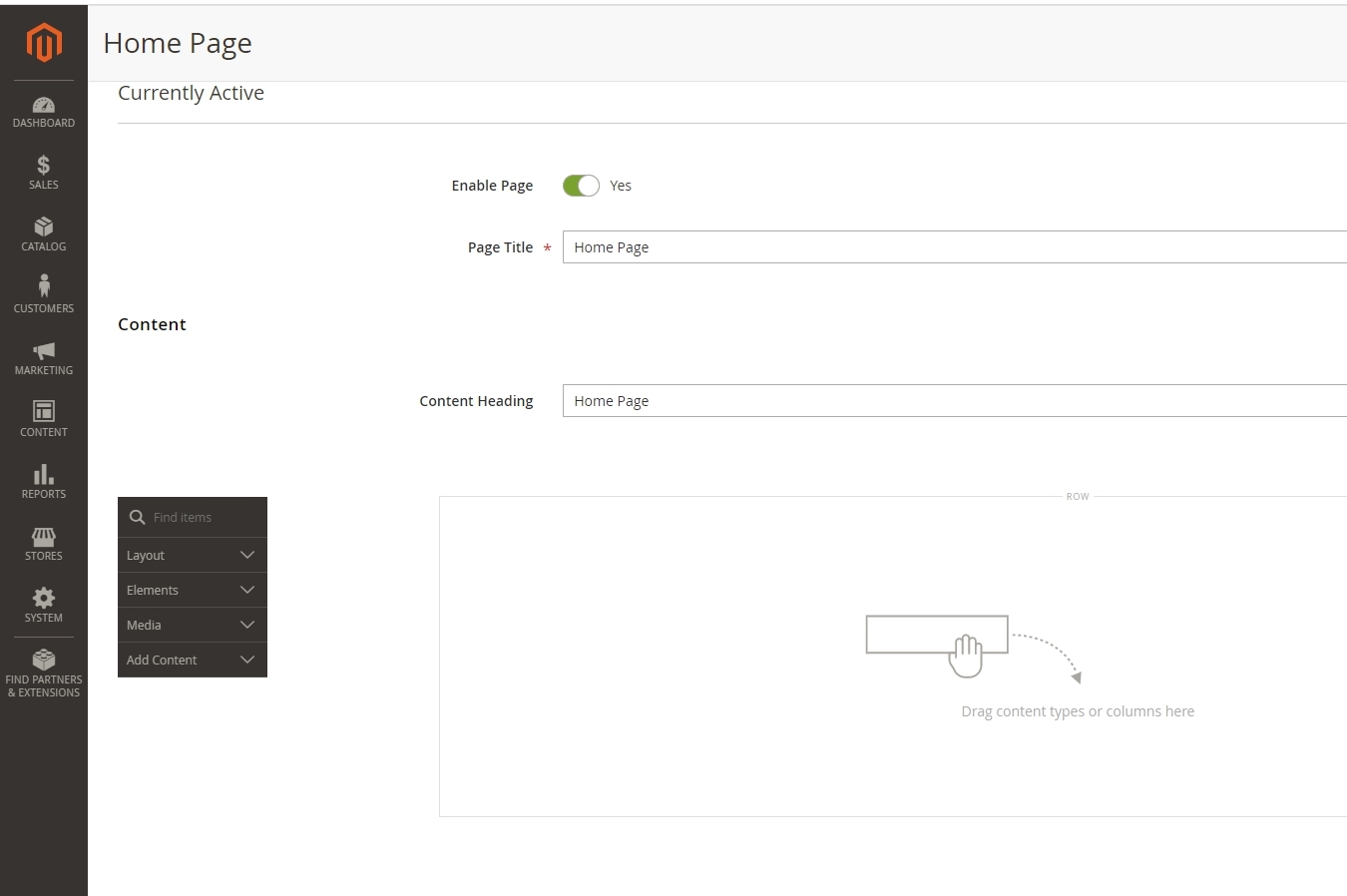
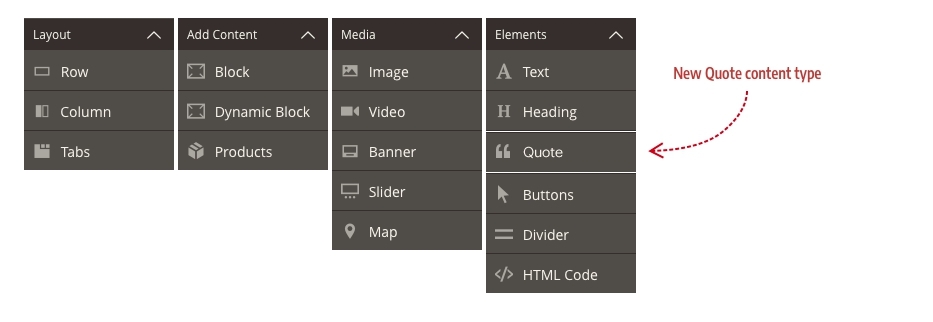
Инструментарий Page Builder делится на несколько категорий:
-
Layout
Используется для добавления строк, столбцов или вкладок. По умолчанию в области контента добавлена одна строка.
-
Elements
Используется для добавления текста, заголовков, блоков HTML кода.
-
Media
Используется для добавления медиа-контента (картинки, видео, карты, баннеры, слайдеры).
-
Content
Используется для добавления cms-блоков, продуктов.
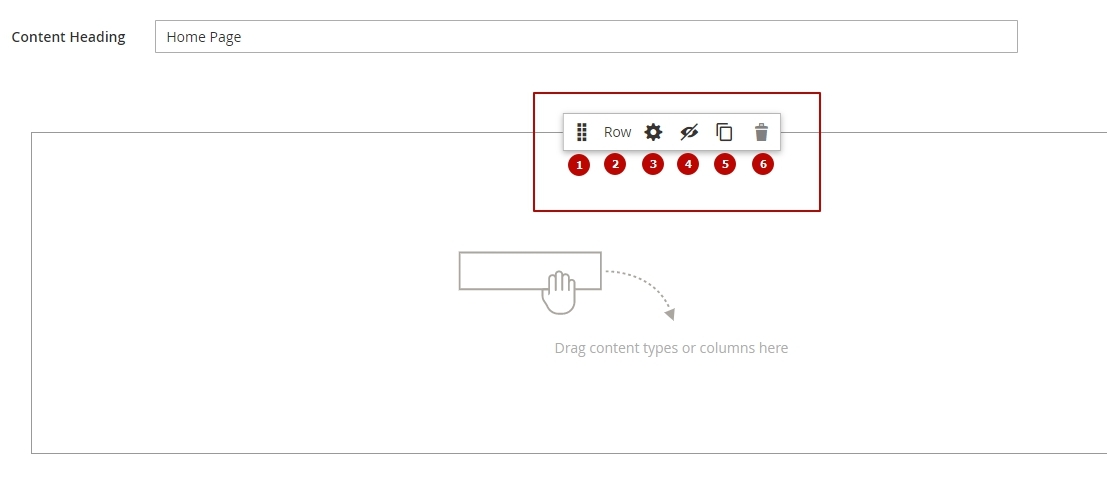
У каждого добавленного элемента есть тулбар:

- Перемещение элемента
- Название элемента
- Редактирование/настройки элемента
- Видимость элемента (скрыть/показать)
- Клонировать элемент
- Удалить элемент
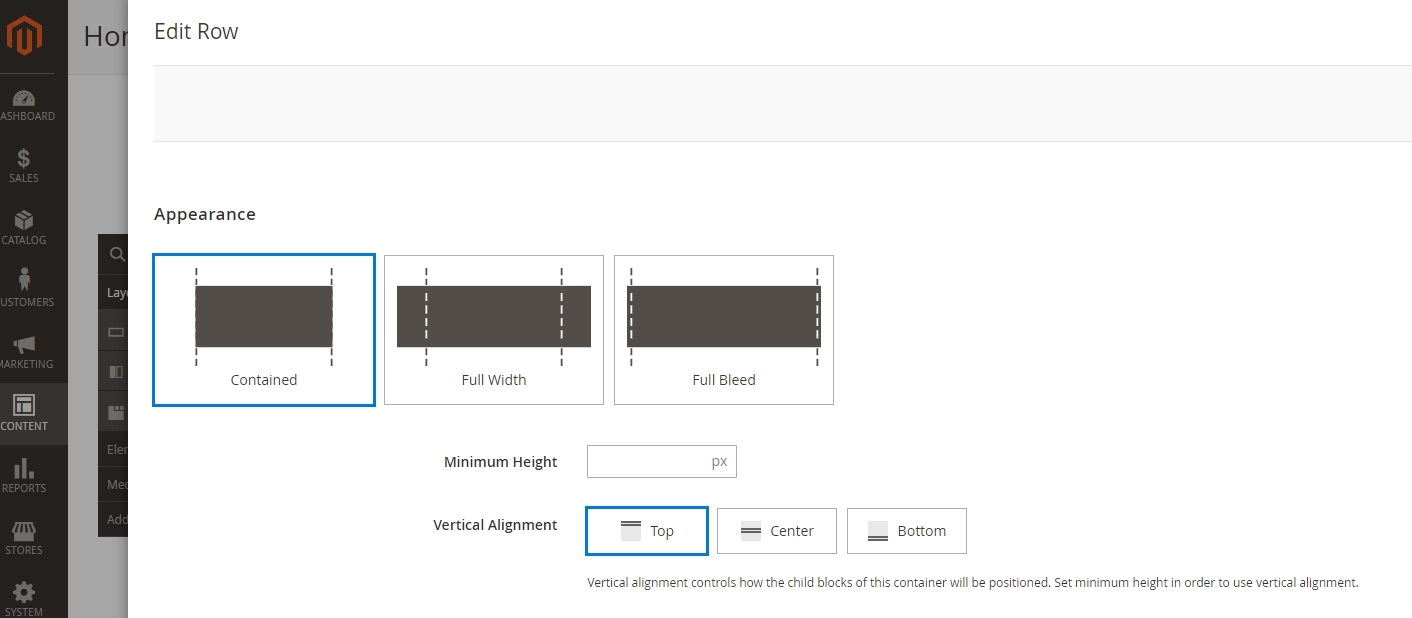
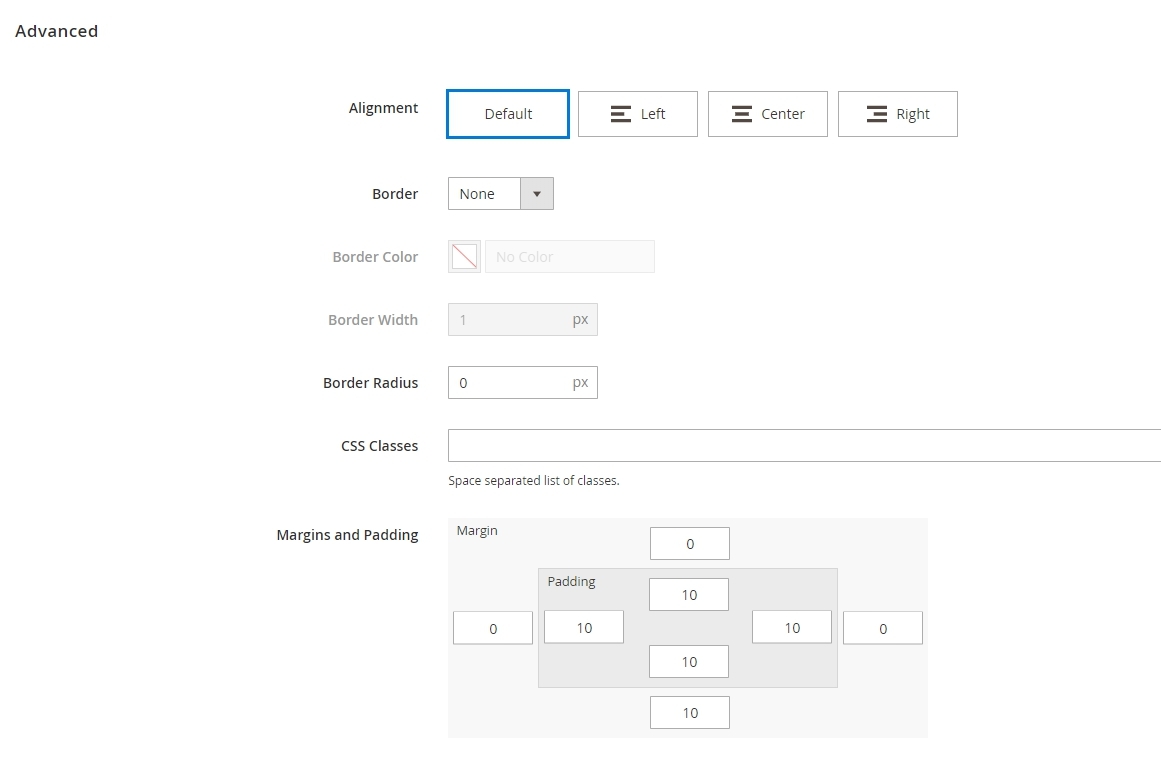
Самая интересный пункт, это пункт с настройками.
У нас уже есть элемент по-умолчанию "row", давайте посмотрим его конфигурацию:




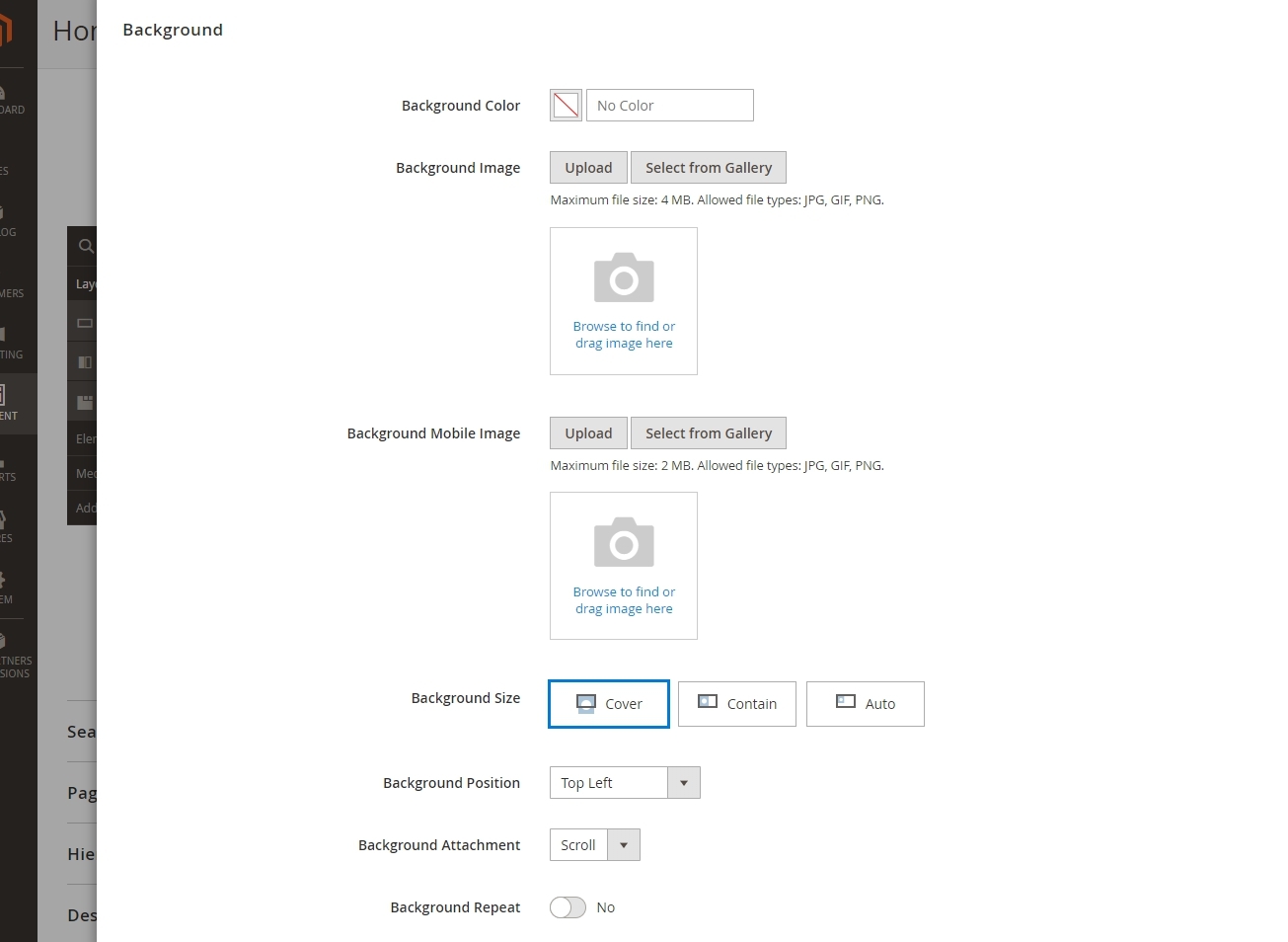
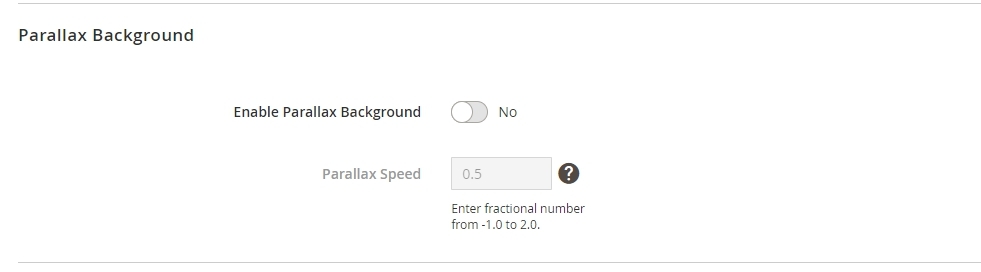
Обширный выбор настроек: вид, выравнивание, фон (мобильный, десктопный), отступы, даже параллакс.
Для каждого элемента свой набор настроек, который так же разнообразен
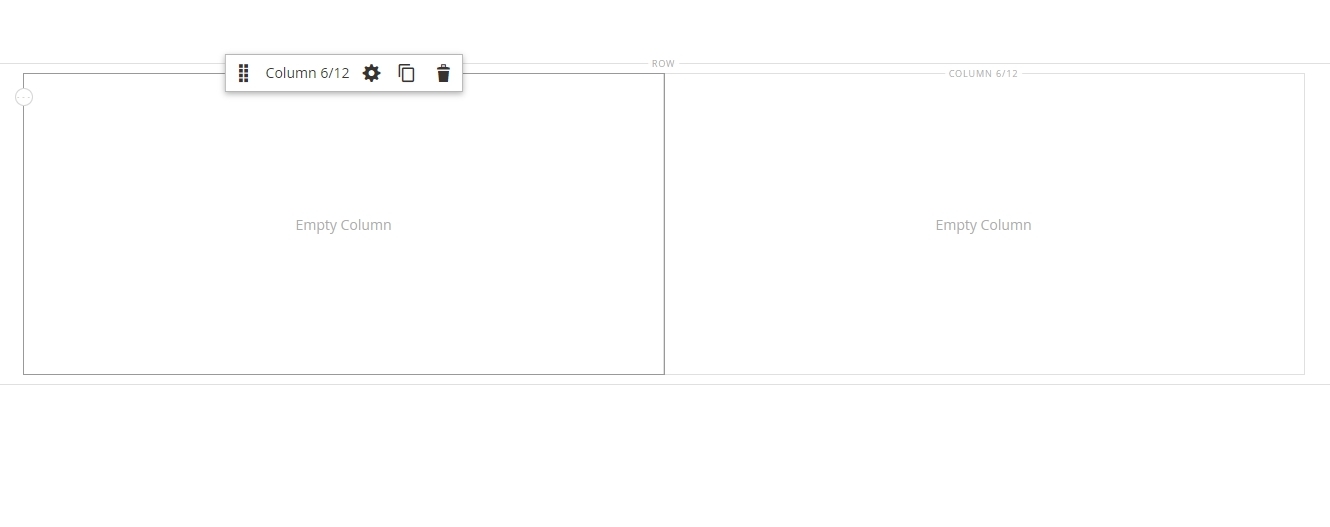
Следующим этапом разобьем наш "row" на 2 колонки, для этого воспользуемся инструментом "column":

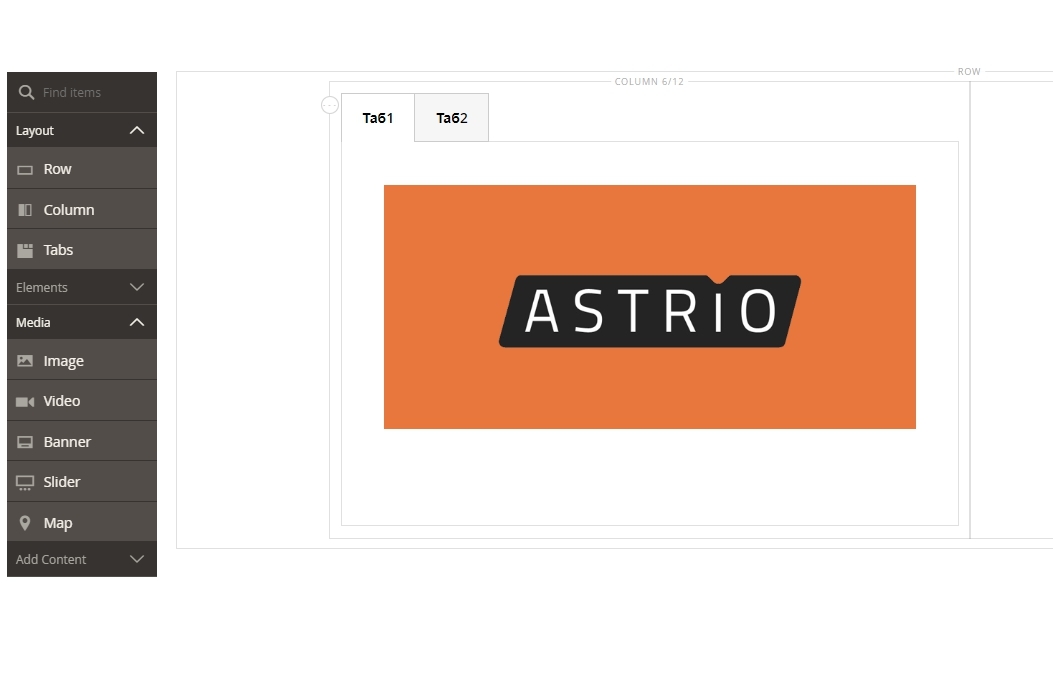
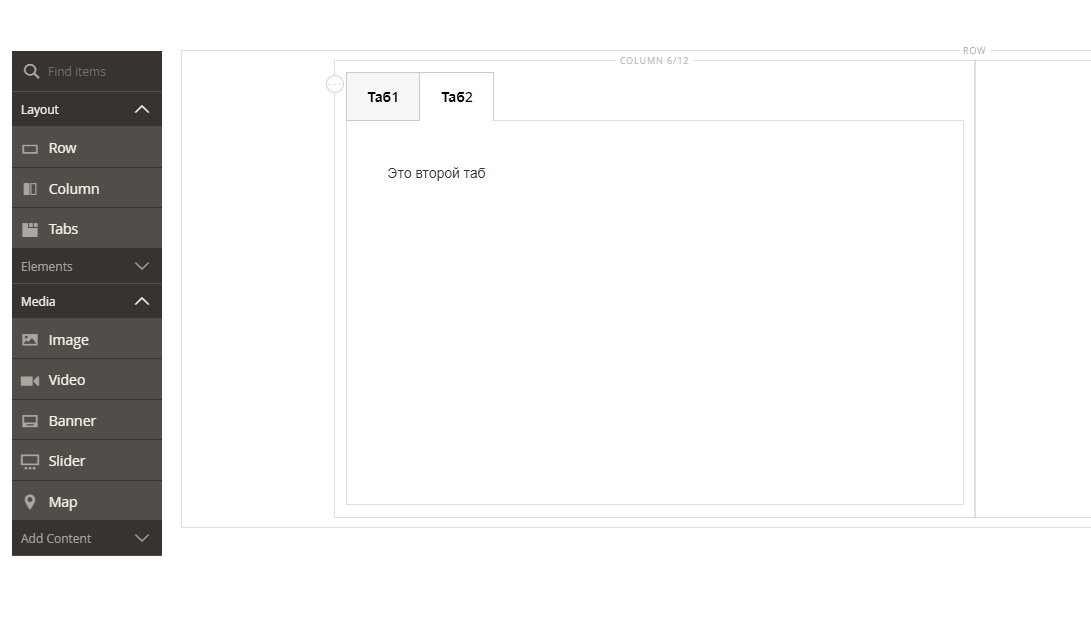
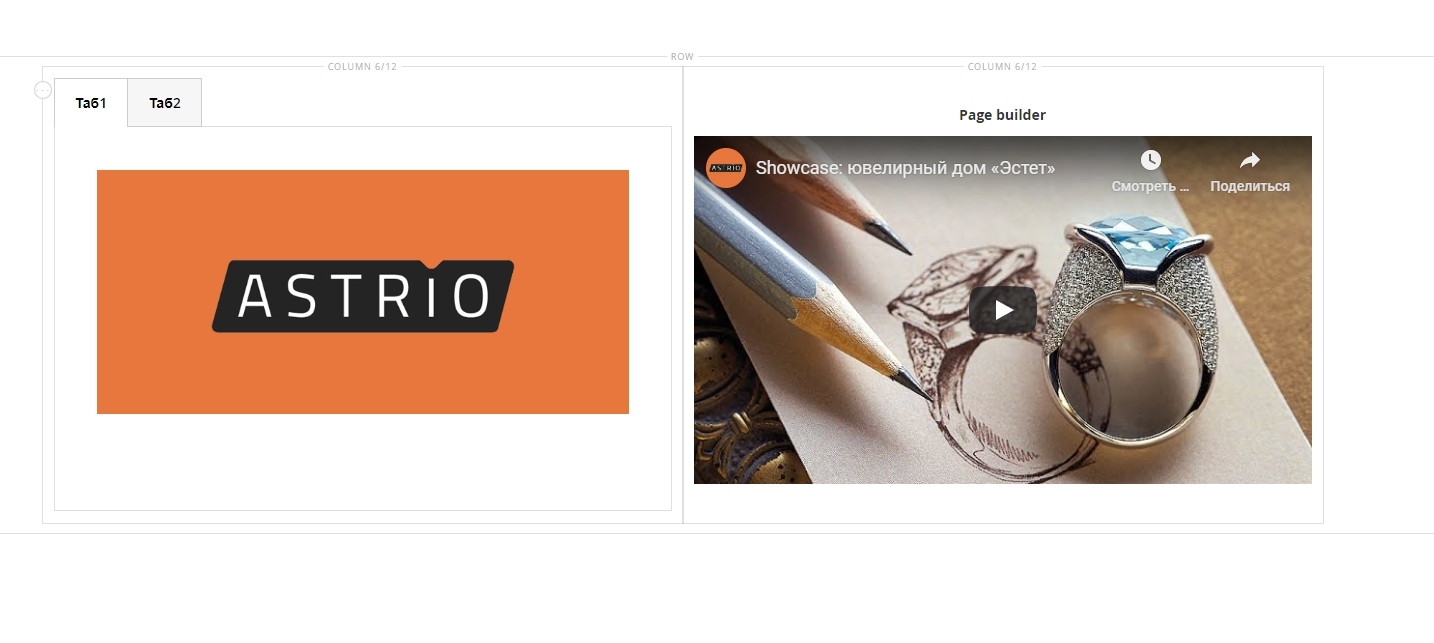
Далее, добавим табы в первую колонку и наполним контент текстом и картинками, воспользовавшись соответствующими инструментами. Во вторую колонку добавим видео.



Вот, что получилось:

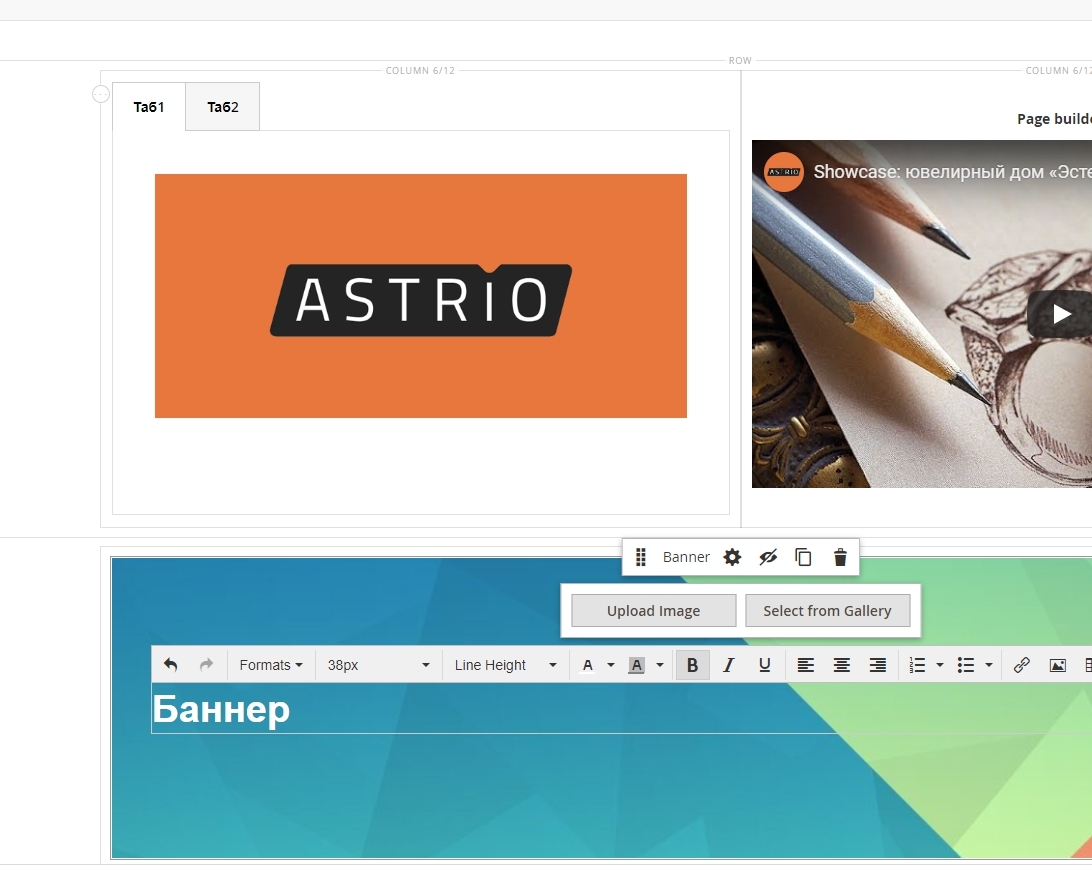
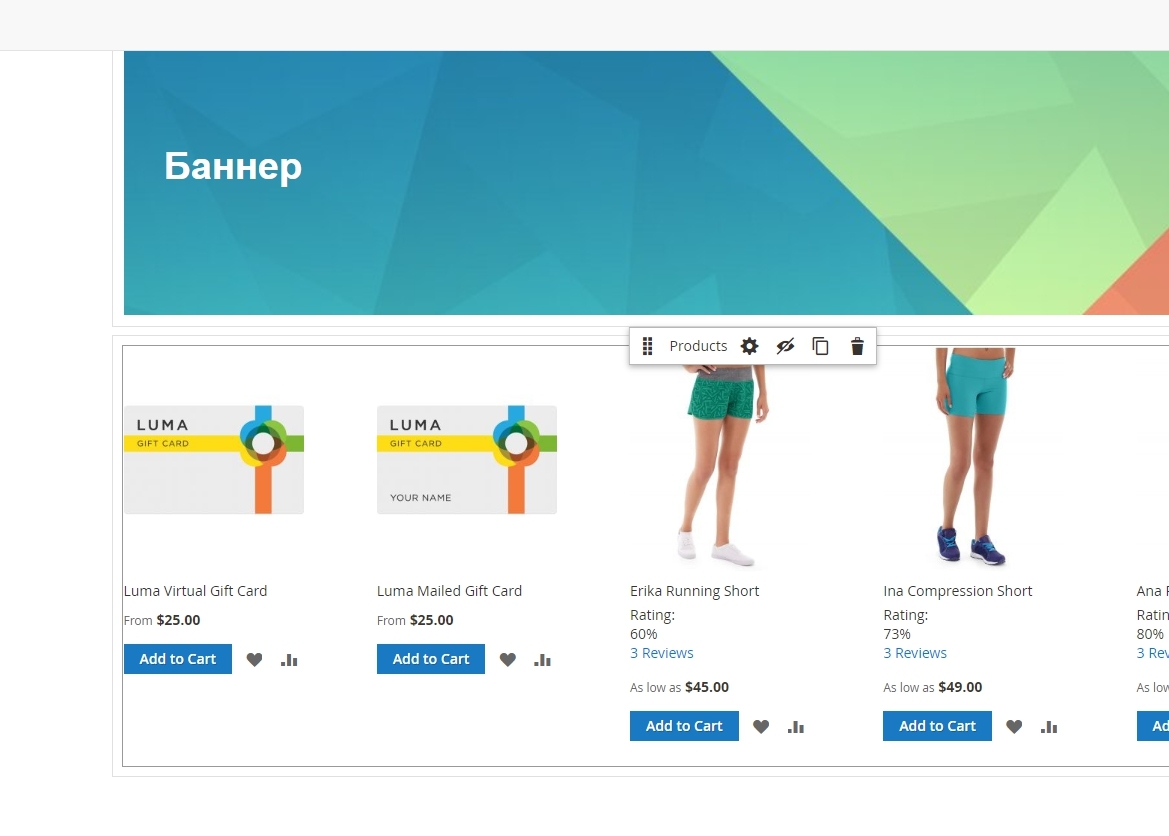
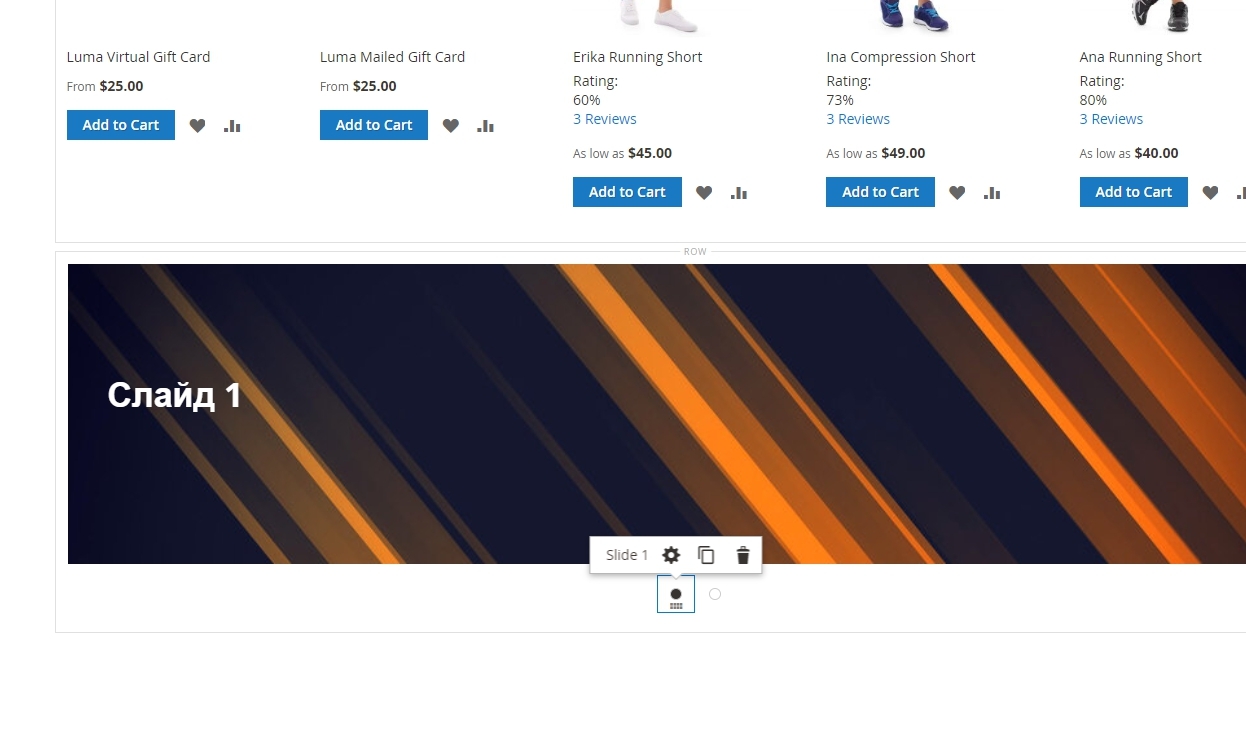
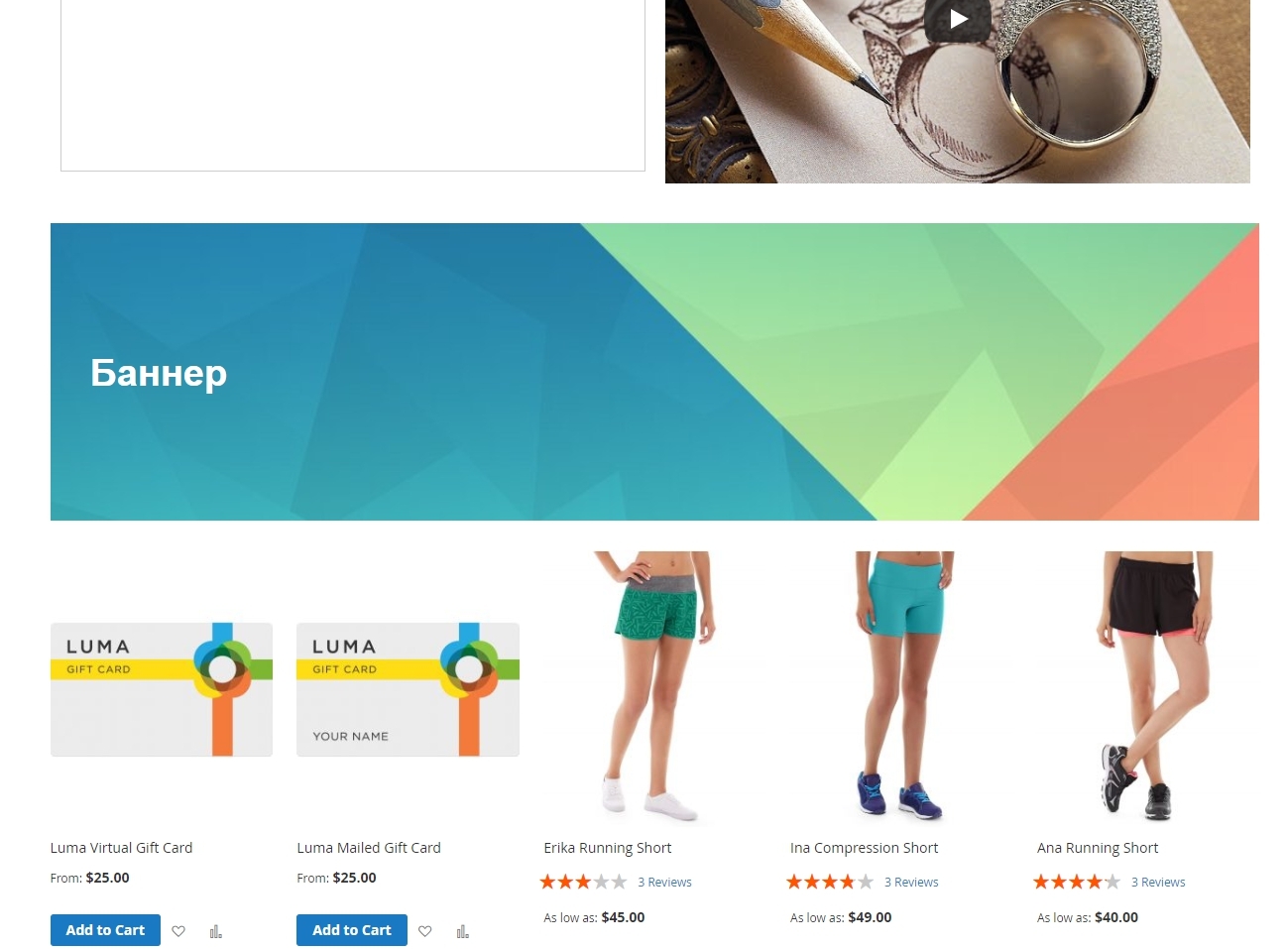
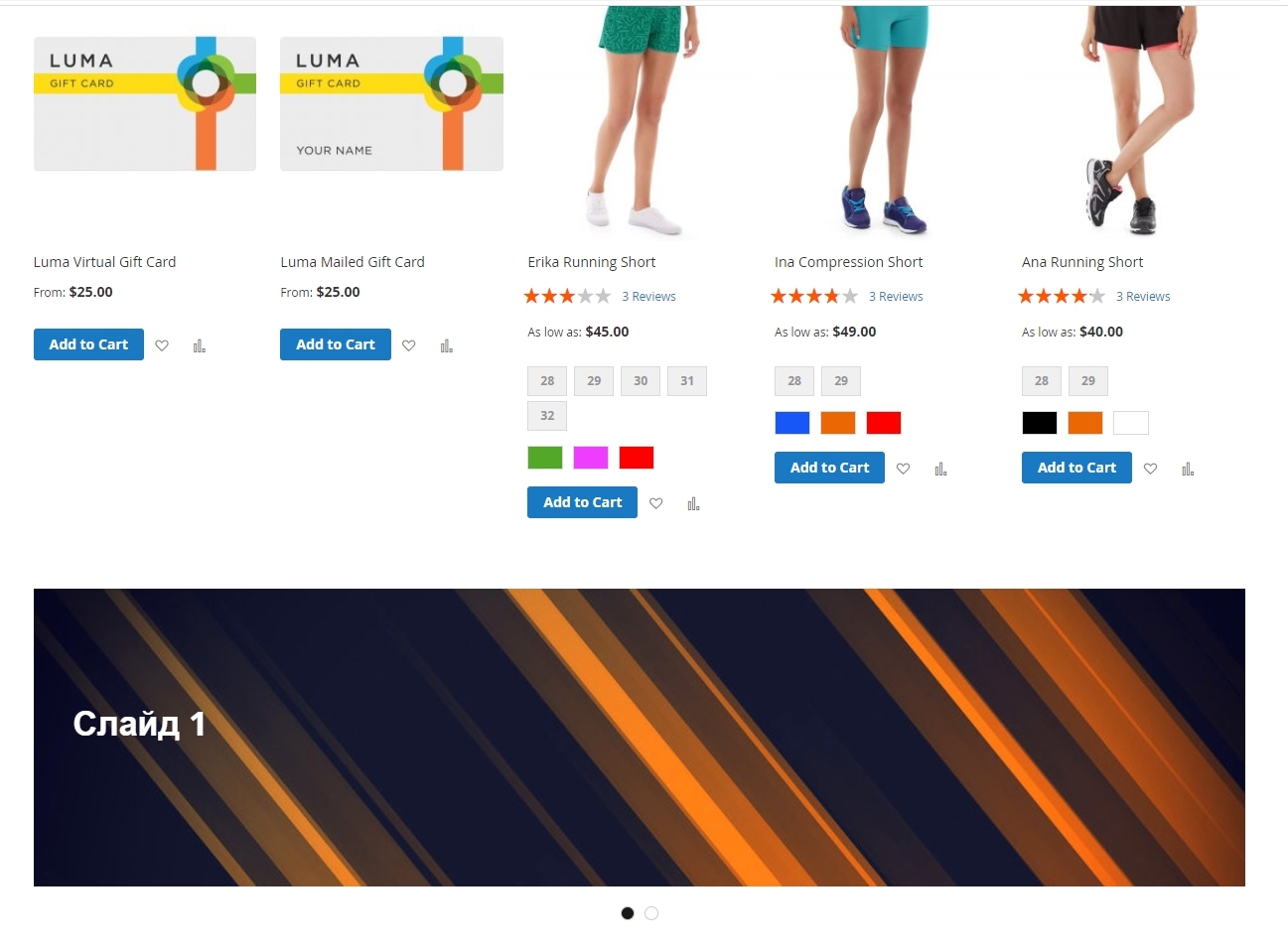
Попробуем добавить еще несколько строк, наполнив их другими элементами:



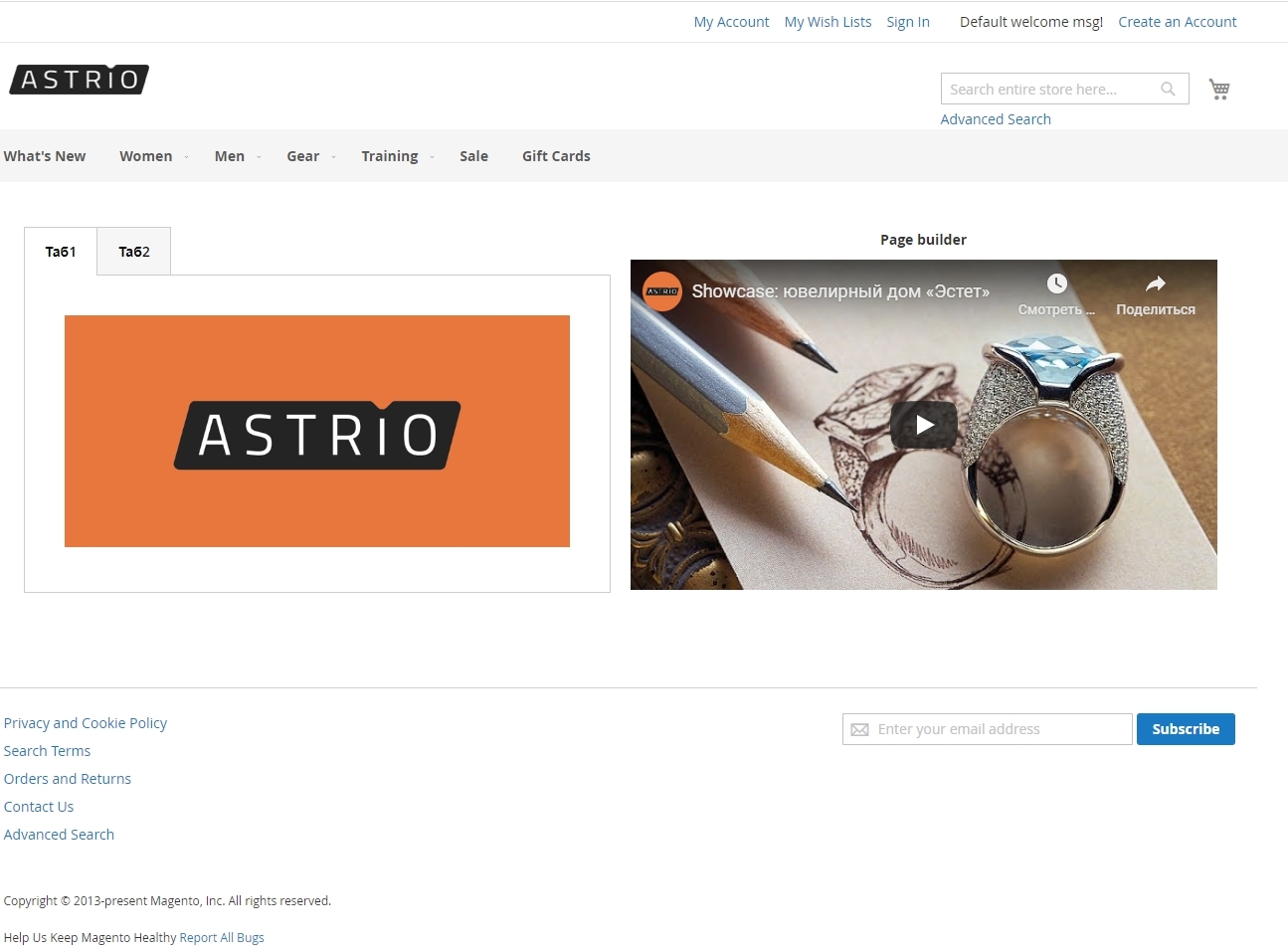
Результат:


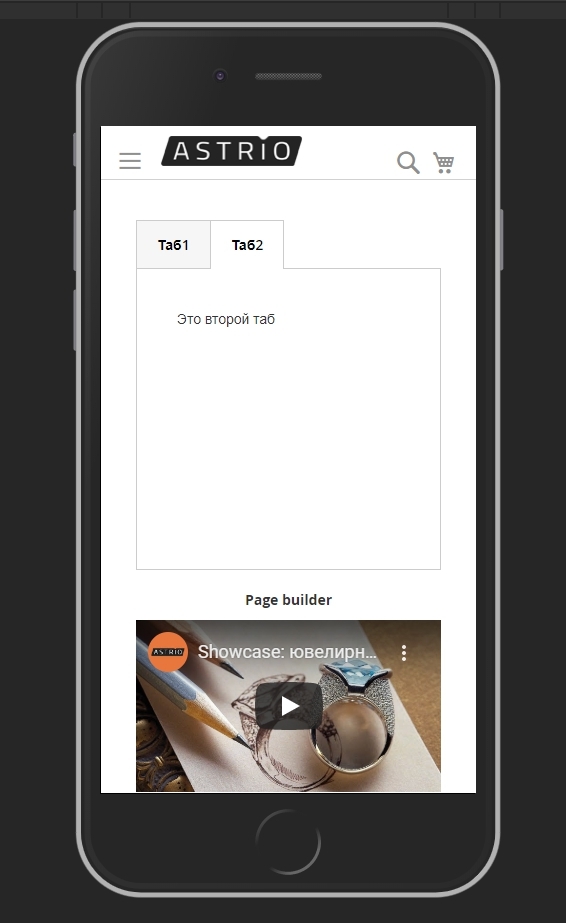
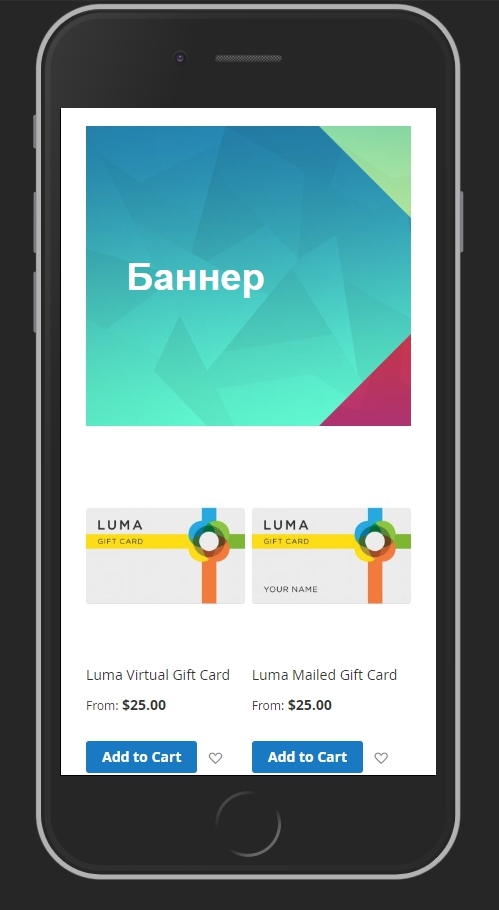
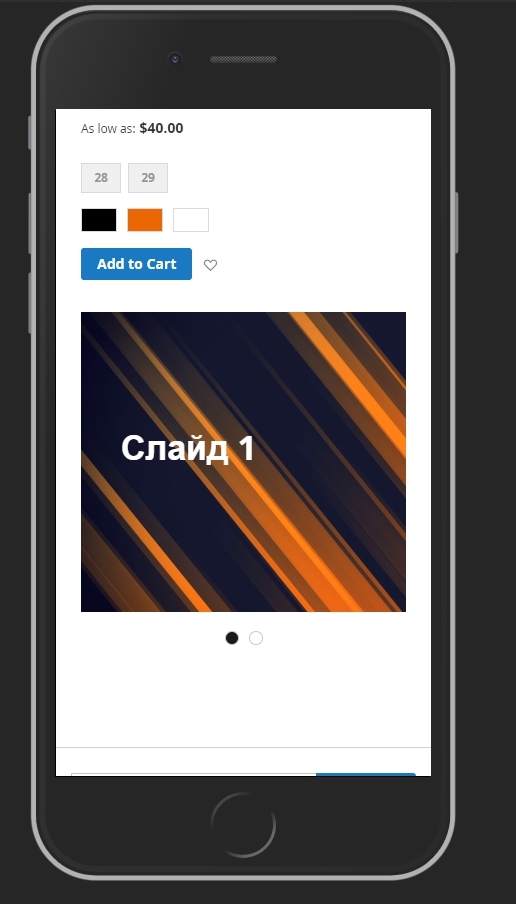
Мобильная версия:



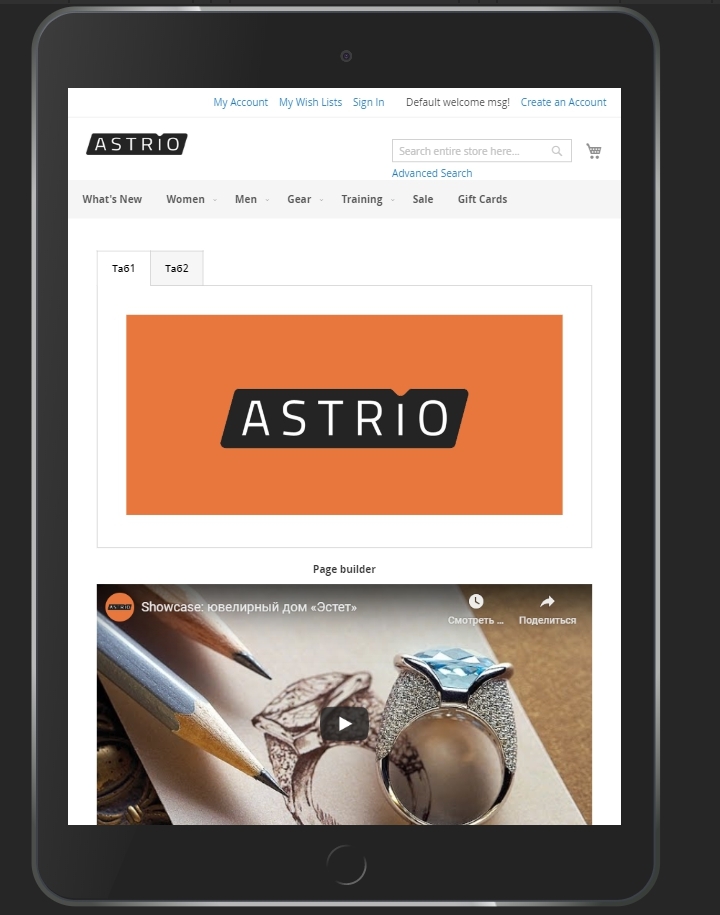
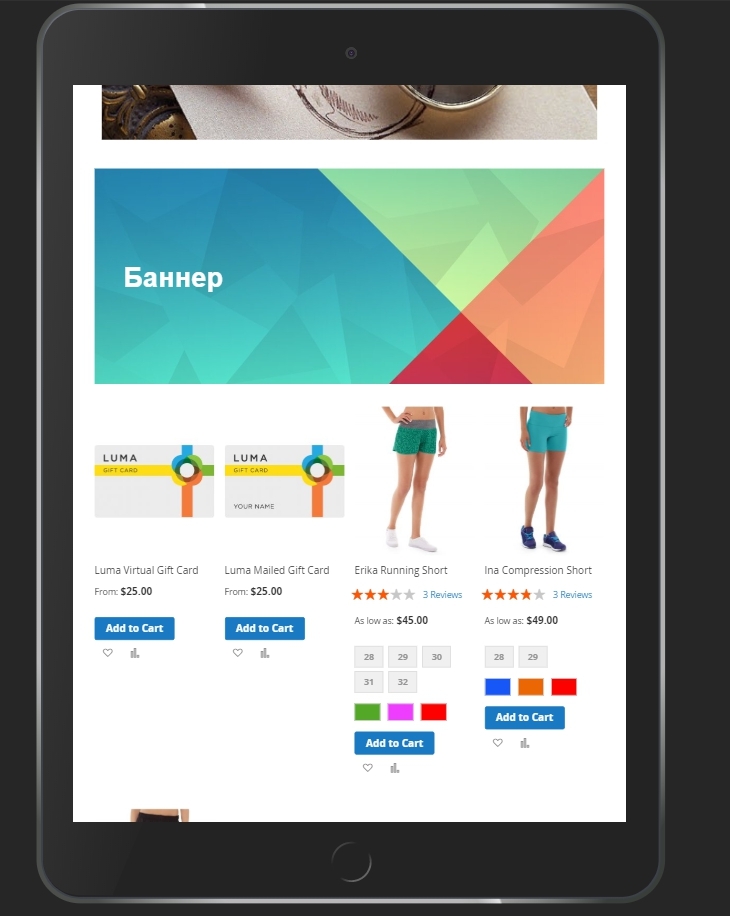
Таблет версия:


Как видите, достаточно удобный и гибкий и интуитивно понятный инструмент, который не требует особых навыков.
Для более детального знакомства со всеми настройками и возможностями можно воспользоваться официальным гайдом.
Кастомизация
Одной из самых интересных особенностей Page Builder является его расширяемость. То есть, если необходимо, можно доработать функционал, снабдив его новыми инструментами, либо расширив существующие.

Также, существует уже готовый ряд компонентов, которые вы можете доустановить к Page Builder:
- PageBuilderLazyLoading — Lazyload для изображений на основе lazysizes.
Автор: @bruce on #pagebuilder. - DeactivatingPageBuilder — Отключение Page Builder для определенной страницы.
Автор: @bruce on #pagebuilder. - PageBuilderExtensionBaseForms — Удаление полей из форм.
Автор: @bruce on #pagebuilder. - PageBuilderExtensionText — Расширения для инструмента "текст".
Автор: @bruce on #pagebuilder. - PageBuilderExtensionSlider — Расширения функциональности слайдера.
Автор: @bruce on #pagebuilder.
Для более детального знакомства по разработке можно воспользоваться официальной документацией.
Миграция
Если использование Page Builder совпадет со стартом проекта, то, по большому счету особых проблем не возникает (помимо настройки и стилизации элементов, на это требуется дополнительное время).
Если мы хотим использовать его уже на готовом проекте, то следует обратить внимание на миграцию всех cms-блоков и страниц. У сформированного Page Builder'ом контента - своя разметка (добавлены дополнительные HTML-элементы, есть свои стили), что как правило "ломает" старый контент. Миграция затребует дополнительное время и усилия.
Тем, у кого был уже установлен BlueFoot Page Builder, и они хотят мигрировать на Magento Page Builder, поможет официальная утилита для миграции контента.

