В этой статье мы рассмотрим некоторые подходы и особенности фронтенда в Magento 2.
Версия Magento на момент написания статьи - 2.3.3
Поддержка браузеров
- Internet Explorer 11 or later, Microsoft Edge, latest–1
- Firefox latest, latest–1 (any operating system)
- Chrome latest, latest–1 (any operating system)
- Safari latest, latest–1 (Mac OS only)
- Safari Mobile for iPad 2, iPad Mini, iPad with Retina Display (iOS 7 or later), for desktop storefront
- Safari Mobile for iPhone 4 or later; iOS 7 or later, for mobile storefront
- Chrome for mobile latest–1 (Android 4 or later) for mobile storefront
Темы в Magento 2
Подробнее о темах в Magento 2 можно ознакомиться в наших отдельной статье
Magento UI library
Magento UI library - это гибкая библиотека на основе Less, созданная для помощи разработчикам в проектировании тем Magento. Она использует набор миксинов для базовых элементов, чтобы упростить разработку и настройку внешнего интерфейса.
Magento UI library предоставляет возможность настраивать и повторно использовать следующие элементы и свойства пользовательского интерфейса:
- actions-toolbar
- breadcrumbs
- buttons
- drop-downs
- forms
- icons
- layout
- loaders
- messages
- pagination
- popups
- ratings
- sections - tabs and accordions
- tables
- tooltips
- typography
- list of theme variables
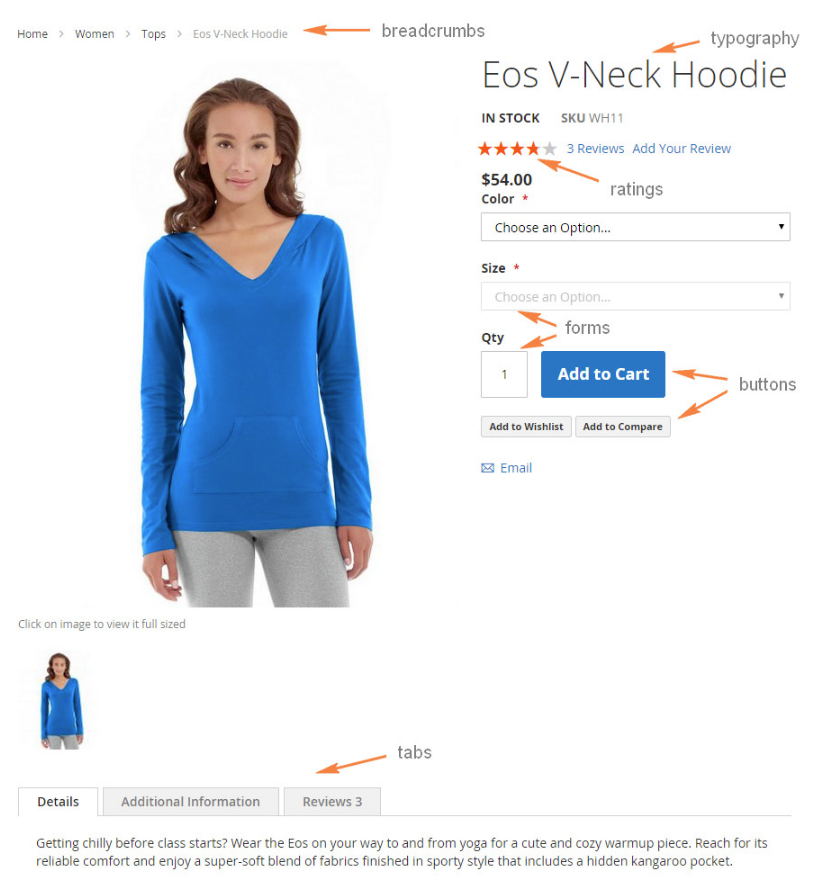
Пример компонентов:

Вы можете найти Magento UI library в lib/web/css. Исходные файлы библиотеки .less хранятся в исходном каталоге, каждый файл содержит миксины для настройки определенного элемента, и, в большинстве случаев, элемент совпадает с именем файла:
lib/web
├── css/
│ ├── docs/ (Library documentation)
│ ├── source/
│ │ ├── lib/ (Library source files)
| | | ├── variables/ (Predefined variables for each mixin)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _breadcrumbs.less
│ │ │ ├── _buttons.less
│ │ │ ├── _dropdowns.less
│ │ │ ├── _forms.less
| | | ├── _grids.less
│ │ │ ├── _icons.less
│ │ │ ├── _layout.less
│ │ │ ├── _lib.less
│ │ │ ├── _loaders.less
│ │ │ ├── _messages.less
│ │ │ ├── _navigation.less
│ │ │ ├── _pages.less
│ │ │ ├── _popups.less
│ │ │ ├── _rating.less
│ │ │ ├── _resets.less
│ │ │ ├── _responsive.less
│ │ │ ├── _sections.less
│ │ │ ├── _tables.less
│ │ │ ├── _tooltips.less
│ │ │ ├── _typography.less
│ │ │ ├── _utilities.less
│ │ │ └── _variables.less
│ │ └── _email-variables.less
│ │ └── _extend.less
│ │ └── _theme.less
│ │ └── _variables.less
│ │ └── _widgets.less
│ └── styles.less
├── fonts/
│ └── Blank-Theme-Icons/ (Library custom icons font)
├── images/
│ └── blank-theme-icons.png (Library icons sprite)
└── jquery/ (Library javascript files)
Переменные
Если ваша тема унаследована от какой-либо готовой темы Magento, например, Blank, вы можете легко настроить любой элемент страницы. Настройку можно выполнить просто изменив в своей теме значения предопределенных переменных, используемых в Magento UI library или в миксинах родительской темы.
Полный список этих переменных и их значения по умолчанию находятся в lib/web/css/source/lib/variable. Этот каталог содержит набор файлов, соответствующих набору элементов Magento UI library, и в каждом из файлов перечислены переменные, относящиеся к элементам.
Например, lib/web/css/source/lib/variable/_breadcrumbs.less содержит переменные, используемые в миксине breadcrumbs ().
Чтобы изменить значения переменных библиотеки по умолчанию, укажите новые значения для необходимых переменных в файле
Обратите внимание, что файл
При именовании пользовательских переменных следуйте соглашению о присвоении имен Magento.
CSS
Magento 2 включает в себя Less, препроцессор CSS, который упрощает разработку CSS.
Magento 2 предоставляет встроенную библиотеку Less UI, которую вы можете расширить.
Так же есть инструменты для улучшения производительности (Admin > Stores > Setting > Configuration > Advanced > Developer > CSS Settings.):
- Merge CSS - объединение CSS файлов в один, чтобы уменьшить количество запросов на сервер
- Minify CSS - минификация CSS (удаление пробелов, переносов строк, комментариев)
- CSS critical path - использование CSS critical path, подробнее можно ознакомиться тут
Адаптивность в Magento 2
Адаптивный веб-дизайн обеспечивает оптимальный просмотр на широком диапазоне устройств (от больших мониторов настольных компьютеров с высоким разрешением до мобильных устройств).
В готовых темах Magento Blank и Luma (наследуется от Blank) используется адаптивный подход. Это обеспечивается в основном с помощью CSS и JavaScript.
CSS в адаптивном дизайне
В темах Blank и Luma используется подход «Mobile First».
- Mobile
- Tablet
- Desktop
Это означает, что стили для мобильных устройств (ширина экрана менее 768 пикселей) расширяются стилями для устройств с большим разрешением. В результате лишние стили никогда не загружаются при просмотре сайта на мобильном устройстве.
Мобильные и десктопные стили определены в отдельных файлах:
- styles-l.less используется для генерации desktop стилей
- styles-m.less используется для генерации базовых и мобильных стилей.
Breakpoints
Breakpoints используются в CSS для настройки ширины экрана, при которой дизайн переключается с мобильной версии на десктопную
Темы Blank и Luma используют переменные Less для реализации breakpoints:
- @screen__xxs: 320px
- @screen__xs: 480px
- @screen__s: 640px
- @screen__m: 768px (в темах Blank и Luma эта точка является ключевой, она служит "переключателем" между мобильным и десктопным представлением - styles-m.less и styles-l.less)
- @screen__l: 1024px
- @screen__xl: 1440px
Вы можете изменить эти значения или добавить новые. Подробнее об этом тут.
Также вы можете настроить, с какого разрешения будет подключаться styles-l.css. Делается это в Magento_Theme/layout/default_head_blocks.xml:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="css/styles-m.css"/>
<css src="css/styles-l.css" media="screen and (min-width: 768px)"/>
<css src="css/print.css" media="print"/>
<meta name="format-detection" content="telephone=no"/>
</head>
</page>
JavaScript в адаптивном дизайне
Для удобного перемещения элементов страницы в зависимости от устройства в Magento 2 используется следующий подход:
/*...*/
mediaCheck({
media: '(min-width: 768px)',
// Переключение в десктопную версию
entry: function () {
/* The function that toggles page elements from desktop to mobile mode is called here */
},
// Переключение в мобильную версию
exit: function () {
/* The function that toggles page elements from mobile to desktop mode is called here*/
}
}); /*...*/

