
Вступление
AJAX позволяет обновлять отдельные элементы веб-страницы без её полной перезагрузки. Мы успешно реализовали эту технологию в ряде наших проектов и готовы поделиться своим опытом.
В этой статье мы расскажем, как реализовать загрузку товаров на странице листинга через автоподгрузку или через кнопку.
Как это будет работать?
Каждый раз во время прокручивания странички вниз до границы блока с продуктами, продукты со следующей страницы будут подгружаться автоматически. Также мы хотим, чтобы была возможность сделать подгрузку при клике на кнопку.
Изобретать велосипед никто не хотел, и после недолгих поисков мы нашли подходящий jQuery плагин - Infinite Ajax Scroll.
Немножко волшебства
В первую очередь подключите библиотеку jQuery (если у вас её нет), т. к. плагин, с которым мы будем работать, написан на нём. Теперь отсюда загружаем минифицированый js файл и кладем его в /skin/frontend/< your_package >/< your_theme >/js/. Также нам пригодится файл стилей, забираем отсюда и сохраняем здесь /skin/frontend/< your_package >/< your_theme > /css/.
В файл разметки page.xml из вашей темы добавляем (после подключения jquery):
<action method="addItem"><type>skin_js</type><name>js/jquery-ias.min.js</name></action>
Аналогично добавляем файл со стилями:
<action method="addCss"><stylesheet>css/jquery.ias.css</stylesheet></action>
Осталось еще немного! Откройте ваш файл со скриптами (или же создайте его, если такового нет) и вставьте:
jQuery(document).ready(function() {
jQuery.ias({
container : ".category-products",
item : "ul.products-grid",
next : "a.next",
pagination : '.pages',
loader : "<img src='/skin/frontend/default/default/images/opc-ajax-loader.gif' />",
triggerPageThreshold : 9999
});
});
Приведенный выше код отлично работает для дефолтной темы и должен работать для любой темы с дефолтными классами.

Если же у вас несколько иная структура на листинге или другие классы, то вам придется передавать несколько иные параметры в соответствии с именами ваших классов, в документации подробно описано за что отвечает конкретный параметр. Кстати, переименование дефолтных классов - плохая практика.
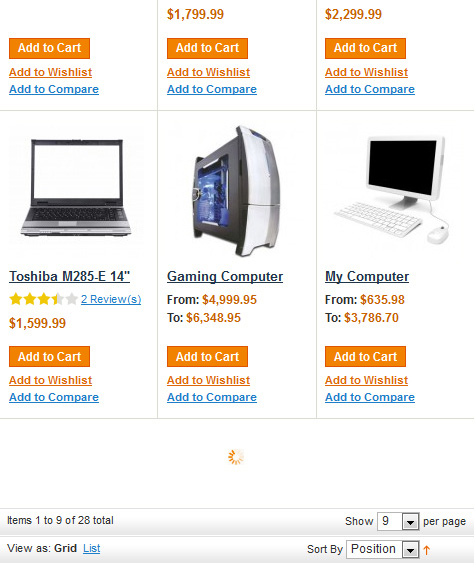
Итак, если всё сделано так, как было описано выше, то при скролле вниз должна происходить автоматическая подгрузка.
Вариант с использованием кнопки
Плагин предусматривает использование кнопки для Ajax загрузки контента. Всё, что нам нужно сделать - это поменять опцию triggerPageThreshold.
triggerPageThreshold : 0
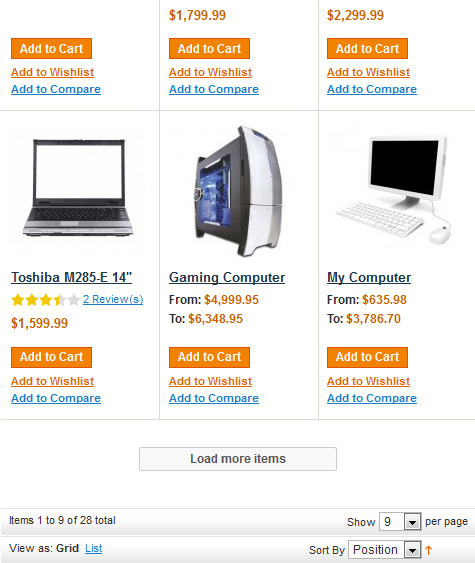
Результат - снизу добавилась кнопка подгрузки:

triggerPageThreshold - определяет количество уже подгруженных страниц, после которых автолоадинг сменится на кнопку. К примеру, выставив 3, автолоадинг сменится на кнопку.
triggerPageThreshold : 3
Спасибо за внимание! Надеюсь, статься оказалась полезной. Если у вас есть какие-либо вопросы или замечания, пишите в комментариях.
